Медиа поддерживаются как встроенные, так и связанные. Смотрите здесь, как добавить изображения более точно.

Опции#
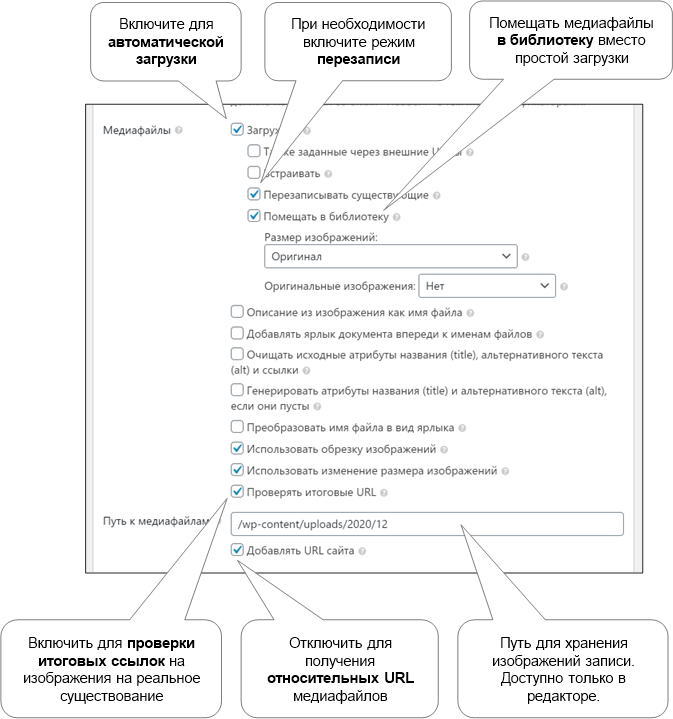
- Загружать
Медиа могут быть загружены сразу во время конвертации, если выбран соответствующий режим (см. рисунок выше). Встроенные медиафайлы загружаются всегда, а внешние можно загружать, только если выбрана папка внешних медиафайлов. В противном случае медиафайлы должны быть скопированы вручную в точное местоположение с точными именами.
- Также по внешним URL
Документы могут содержать изображения, указанные через внешние URL-адреса, такими как https://not-my-site.com/image-1.jpg. Поставьте эту опцию, чтобы загрузить их. В противном случае ссылки на изображения останутся нетронутыми.
- Встраивать
Изображения тела документа будут вставляться в виде данных прямо в HTML, а не загружаться на сайт. Обратите внимание, что изображение записи и аналогичные должны быть всегда загружаемыми на сайт.
- Перезаписывать существующие
Файлы будут заменены. И, если выбрано «Помещать в библиотеку», их метаданные также будут обновлены с различными размерами изображений.
- Помещать в библиотеку
По умолчанию все изображения загружаются в медиа-библиотеку. Но, просто загрузка тоже доступна для предотвращения обработки их в WordPress. Кроме того, название элемента в библиотеке будет сформировано в соответствии с названием документа и именем мультимедиа, указанными в свойстве title.
- Размер изображений
По умолчанию URL-адрес полученных изображений не имеет размера. Но если выбран какой-либо размер, к имени файла окончательного URL-адреса будет добавлен указанный размер, например, «https://site.com/image-50×50.jpg». Обратите внимание, что, если исходный размер изображения меньше указанного размера, он не будет сгенерирован системой.
- Оригинальные изображения
Есть возможность создать кликабельное изображение со ссылкой на оригинальное. Доступные режимы:
- Нет
Не будет ссылки на оригинальное изображение.
- Ссылка
Изображение будет иметь ссылку на исходное изображение.
- Ссылка в новом окне
Изображение будет иметь ссылку на исходное изображение, открывающееся в новой вкладке/окне.
- Нет
- Описание изображения как имя файла
Имя файла будет получено из описания изображения. Кроме того, имя файла также может быть указано необработанным HTML-атрибутом ‘filename’ (см. пример).
- Добавлять ярлык документа впереди к именам файлов
Это позволяет разделять файлы при загрузке из разных документов в один и тот же каталог.
- Очистить оригинальный заголовок, альтернативный текст и атрибуты ссылки
Это возможность очистки, чтобы избежать ненужных данных.
- Создать заголовок и альтернативные текстовые атрибуты, если они пусты
Для лучших результатов SEO все изображения должны иметь эти атрибуты. Есть шаблоны для альтернативного текста и заголовка. Доступные переменные шаблона:
- %filename_wo_ext%
Имя файла без расширения.
- %post_title%
Заголовок записи.
- %sep%
Символ-разделитель активного плагина SEO. Если нет поддерживаемых плагинов SEO, то используется обычный дефис.
- %alt%
Текущий альтернативный текст.
Замечание. Заголовок изображения записи всегда устанавливается на %post_title%.
Замечание. Если есть необходимость в дополнительных переменных, напишите нам.
- %filename_wo_ext%
- Преобразовать имя файла в ярлык используя
Обычные документы содержат изображения с именами файлов, которые не похожи на ярлыки. Эта опция корректно конвертирует их.
- только имя файла
Будет использовано только имя файла.
- альтернативный текст (alt), или имя файла
Если доступен альтернативный текст, он будет использован. В противном случае будет использовано только имя файла.
- только имя файла
- Использовать обрезку изображений
Если изображение обрезано, то загруженное изображение также будет обрезано. Если «Использовать изменение размера изображений» не установлено, а изображение масштабировано, будет применена только обрезка.
- Использовать позицию изображений
Когда изображение “плавающее”, его позиция будет применена.
- Использовать рамку изображений
Граница преобразуется в наиболее подходящий стиль. Цвет от градиентной заливки используется только первый.
- Использовать изменение размера изображений
Если изображение масштабировано, результат загруженного изображения будет также масштабирован. Если «Использовать обрезку изображений» не установлено, а изображение обрезано, будет применяться только изменение размера.
- Проверять итоговые URL
Кроме того, можно проверить окончательные URL-адреса исходных изображений. Он выдаст предупреждения, если какое-либо изображение не будет найдено на сайте после конвертации. Это полезно, когда изображения загружаются извне.
Путь к медиафайлам#
- Путь
Все пути к мультимедиа будут относительно пути, указанному в опции «путь к медиафайлам» (включая изображения записи).
- Добавлять URL сайта
В каждый медиа URL будет добавлен URL сайта. Это полезно, когда необходимо быстро скопировать контент на другой сайт. Но, если это отключено, все URL будут относительными. Это хорошо для защиты контента.
Примечание. Существуют специальные плагины, которые помогают организовывать мультимедиа, изменяя пути хранения мультимедиа по умолчанию. Один из них здесь .
Примечание. Если WordPress настроен так, что путь загрузки мультимедиа зависит от заголовка, ярлыка или рубрики записи, путь загрузки можно изменить после сохранения записи. Таким образом, «Загружать» выключена для черновиков записей.
Примечание. Если используется ‘ Custom Upload Dir ‘ и %permalink% используется в пути к мультимедиа, тогда окончательный путь к мультимедиа не будет корректным для черновиков сообщений.