Media are supported as embedded and as linked. See here how to add images more accurately.

Options#
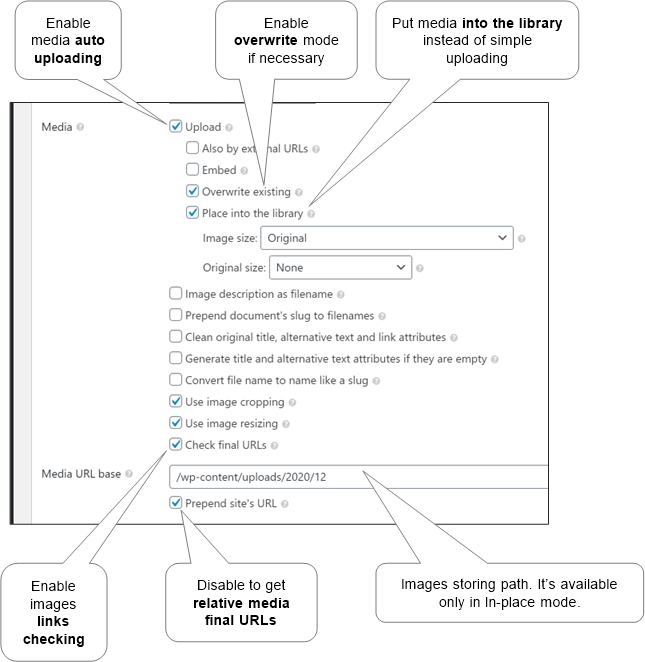
- Upload
Media can be uploaded immediately while conversion if the appropriate mode is checked (see picture above). Embedded media are uploaded always rather than external media that can be uploaded only if an external media folder is chosen. Otherwise, the media should be copied manually to the exact location with exact names.
- Also by external URLs
Documents can contain images linked by external URLs like ‘https://not-my-site.com/image-1.jpg’. Check this option to download them. Otherwise, images’ links will be untouched.
- Embed
Body’s images will be inserted as data into HTML instead of uploading to the site. Note that the Featured image and similar have to be always uploaded.
- Overwrite existing
The file will be replaced. And, if ‘Place into the library’ is chosen the metadata and different image sizes will be updated too.
- Place into the library
By default, all images are uploaded to the media library. But, just uploading is available that prevents them to be processed by WordPress. Additionally, the media library item name will be formed according to the document’s title and the media name specified it ‘title’ property.
- Image size
By default, the result image URL is without size specification. But if some size is chosen then the final URL’s image filename will be suffixed by a specified size e.g. ‘https://site.com/image-50×50.jpg’. Note, if the original image size is smaller than the specified size, it will not be generated by the system.
- Original size
There is an option to create a clickable image with a link to the original one. Available modes:
- None
No links to the original image.
- Link
The image will have a link to the original image.
- Link in the new window
The image will have a link to the original image, opened in the new window.
- None
- Image description as filename
The file name will be got from the image description. Furthermore, the file name can be also specified by the ‘filename’ raw HTML attribute (see the sample).
- Prepend document’s slug to filenames
It allows separating files when uploading is from different documents to the same directory.
- Clean original title, alternative text, and link attributes
It’s a cleanup ability to avoid unneeded data.
- Generate title and alternative text attributes if they are empty
For best SEO results all images should have these attributes. There are alternative text and title’s templates. Available template’s variables:
- %filename_wo_ext%
The filename without extension.
- %post_title%
The post title.
- %sep%
Separator symbol from active SEO plugin. If there are no supported SEO plugins active ordinary hyphen is used.
- %alt%
Current alternative text.
Note. The featured image’s title is always set to %post_title%.
Note. If there is a need for more variables, please, write to us.
- %filename_wo_ext%
- Convert file name to slug using
Documents ordinary contain images with filenames that don’t look like slugs. This option correctly converts them.
- only file name
Only file name will be used.
- alternative text, or file name
If alternative text is available, it will be used. Otherwise only file name will be used.
- only file name
- Use image cropping
If the image is cropped, the result uploaded image will be cropped too. If ‘Use image resizing’ is not set and the image is scaled, only cropping will be applied.
- Use image resizing
If the image is scaled, the result uploaded image will be scaled too. If ‘Use image cropping’ is not set and the image is cropped, only resizing will be applied.
- Use image position
When image is floated, it’s position will be applied.
- Use image border
Border is converted to the closest style matched. Color of gradient fill is used only the first one.
- Check final URLs
Also, it’s possible to check the final image source URLs after conversion. It will produce warnings if some image isn’t found on the site after conversion. It is helpful when images are loaded externally.
URL base#
- Path
All media paths will be relative to the path specified in the “Media URL base” option (including the Featured image).
- Prepend site’s URL
Each media URL will be prepended by the site’s URL. It’s useful when there is a need to quickly copy the content to another site. But, if it is turned off, all URLs will be relative. It’s good for content protection needs. Available only in plugin’s full mode.
Note: There are special plugins that help organize media by changing default storing media’s paths. One of them is here.
Note: If WordPress is set up that the media upload path is dependent on the post’s title, slug, or categories, the upload path can be changed after post save. So, ‘Upload’ is turned off in draft posts.
Note: If ‘Custom Upload Dir’ is used and %permalink% is used in the media path then the final media path won’t be correct for draft posts.