WordPress является самой популярной CMS в мире и состоит из множества скриптов и плагинов. Он должна работать быстро, чтобы быть в хороших позициях в поисковых системах.
Кроме того, Google объявила 9 июля 2018 года, что использование скорости страниц в рейтинге мобильного поиска теперь распространяется на всех пользователей.
Оптимизация запуска скриптов#
WordPress использует PHP для скриптов. Таким образом, должны быть сделаны три основных шага:
- Включите кэш PHP-кода
Кэширование PHP может увеличить время отклика примерно на 50%. Есть подробные инструкции, как проверить и настроить кэширование PHP скриптов.
- Переключитесь на последнюю версию PHP
Повышение производительности и другие оптимизации сделаны в 7.x версиях PHP. Поэтому рекомендуется использовать версию 7.2.10 или более позднюю. Если некоторые скрипты ведут себя неуместно, просто переключитесь на версию 7.1.22 — это наиболее стабильная версия.
- Убедитесь, что PHP отладчик отключен
Иногда он включен. И это замедляет производительность. Его можно отключить, отредактировав файл php.ini. В большинстве случаев надо найти раздел [xdebug], а внутри него поставить точку с запятой (комментарий) перед ключом «zend_extension».
ИНТЕРЕСНО!Недавно мы выпустили собственное решение для повышения производительности WordPress.Подробнее
Кэширование и оптимизация контента#
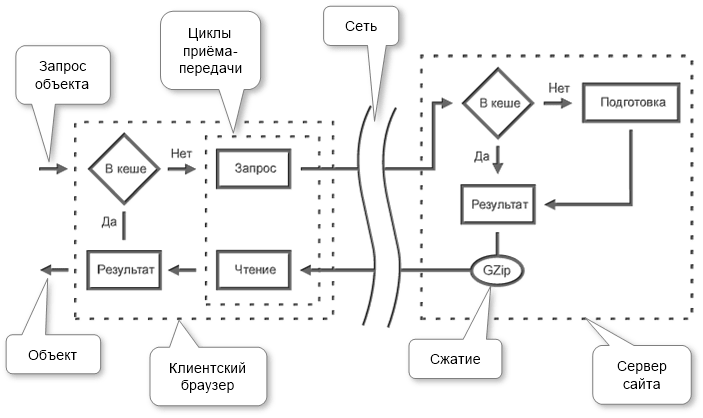
Одним из наиболее эффективных способов оптимизации времени загрузки сайта является кэширование неизмененных (или редко меняющихся) частей, чтобы предотвратить их повторную генерацию сервером.

Самый простой способ решить эту задачу – использовать специальный плагин. Есть много плагинов, которые делают это. Ниже приведено сравнение самых популярных и бесплатных плагинов и выбор лучшего для наших потребностей.
Минимальный объем требуемых функции для ротации:
- Кеш сервера
- Время загрузки страницы
Это самый важный параметр. Меньше времени означает лучшую производительность. Если он большой, то нужно увеличить аппаратную скорость, которая стоит денег, а не выбирать лучший плагин.
- Метод кеширования
Загрузка уже подготовленных HTML, JS, CSS напрямую, а не генерация их снова.
-
- Кеш на клиенте
- Включите кэш клиентского браузера, чтобы уменьшить количество запросов к вашему сайту.
- Оптимизация
- Объединение
Снижение запросов для каждого JS, CSS с нашего сайта для увеличения скорости загрузки путем объединения их в один каждого типа.
- Инлайн
Рекомендуется встроить CSS в HTML, чтобы уменьшить количество запросов.
- Отложенная загрузка
Загрузка JS в фоновом режиме, чтобы пользователь мог быстрее просматривать страницы. Одна из важных функций в соответствии с Google Page Speed Test, так как она влияет на количество циклов приёма-передачи, блокирующих визуализацию. Меньше таких циклов приводит к более быстрым загрузкам страниц.
- Минимизация
Удаление ненужных пробелов, комментариев и т.д. из HTML, JS и CSS для минимизации размера, чтобы увеличить скорость загрузки.
- Сжатие
Уменьшение размера запрашиваемых HTML, JS, CSS, сжимая их по алгоритму Zip (GZip), чтобы они загружались быстрее.
-
- Управление
- Обновление
Удаление кеша по событиям модификации сайта и ручной режим в любых других случаях.
- Исключения
Управление реальным динамическим контентом, таким как страницы входа и панели администратора.
-
Сравнение плагинов#
Специальное исследование было проведено для сравнения плагинов. Каждый плагин был установлен и протестирован на одинаковой странице с настройками максимальной производительности плагина. Результаты упорядочены по назначенному общему количеству баллов.
| Плагин | Роль | Полнота | Кеш сервера | Кеш на клиенте | Оптимизация | Управление |
|---|---|---|---|---|---|---|
| LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up – Browser Caching (Набор) | Полный | 96% | 98% | 71% | 100% | 100% |
| Breeze 1.0.10 | Полный | 93% | 95% | 71% | 97% | 75% |
| WordPress Cache and CDN Plugin + Autoptimize (Набор) | Полный | 90% | 98% | 100% | 83% | 75% |
| Autoptimize + Cache Enabler + Speed Up – Browser Caching (Набор) | Полный | 88% | 98% | 71% | 83% | 100% |
| W3 Total Cache 0.9.7 | Полный | 84% | 55% | 100% | 100% | 100% |
| WordPress Cache and CDN Plugin 1.5.04 | Полный | 82% | 98% | 100% | 67% | 75% |
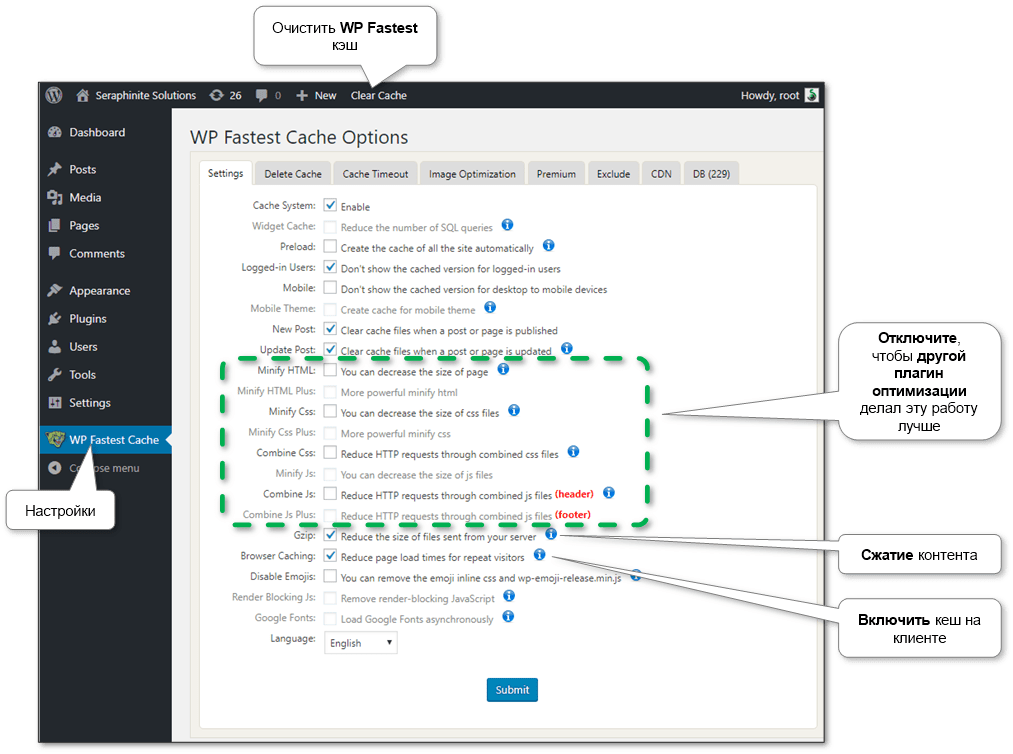
| LiteSpeed Cache + WP Fastest Cache (Набор) | Полный | 79% | 50% | 71% | 100% | 100% |
| WP Rocket 3.2.0.1 | Полный | 76% | 50% | 71% | 95% | 100% |
| WP Speed of Light 2.3.2 | Полный | 70% | 50% | 71% | 83% | 100% |
| Yasakani Cache 2.0.4 | Полный | 64% | 98% | 0% | 53% | 75% |
| Hummingbird Page Speed Optimization 1.9.2 | Оптимизация | 53% | 48% | 71% | 50% | 100% |
| WP Fastest Cache 0.8.8.6 | Полный | 52% | 50% | 71% | 47% | 100% |
| Cache Enabler 1.3.1 | Кеш сервера | 48% | 95% | 0% | 20% | 100% |
| LiteSpeed Cache 2.6.1 | Оптимизация | 47% | 2% | 71% | 70% | 100% |
| Autoptimize 2.4.1 | Оптимизация | 44% | 2% | 36% | 73% | 100% |
| Powered Cache 1.2.2 | Полный | 44% | 50% | 71% | 30% | 100% |
| Hyper Cache 3.3.7 | Кеш сервера | 43% | 95% | 0% | 10% | 100% |
| Hyper Cache Extended 1.6.3 | Кеш сервера | 43% | 95% | 0% | 10% | 100% |
| Simple Cache 1.6.4 | Кеш сервера | 43% | 95% | 0% | 10% | 100% |
| Super Static Cache 3.3.5 | Кеш сервера | 43% | 95% | 0% | 10% | 100% |
| WP Super Cache 1.6.4 | Кеш сервера | 43% | 95% | 0% | 10% | 100% |
| Fast Velocity Minify 2.3.5 | Оптимизация | 36% | 2% | 0% | 65% | 100% |
| WP Performance Score Booster 1.9.2.1 | Кеш на клиенте | 31% | 23% | 71% | 30% | 0% |
| Speed Booster Pack 3.7.1 | Оптимизация | 27% | 0% | 0% | 52% | 50% |
| Comet Cache 170220 | Полный | 27% | 25% | 0% | 30% | 100% |
| Speed Up – Browser Caching 1.0.2 | Кеш на клиенте | 23% | 0% | 71% | 30% | 0% |
| Gator Cache 2.1.7 | Кеш сервера | 20% | 48% | 0% | 0% | 100% |
| Cachify 2.2.4 | Полный | 16% | 25% | 0% | 10% | 50% |
| Cache-Control 2.2.2 | Кеш на клиенте | 3% | 0% | 29% | 0% | 0% |
Согласно результатам испытаний, на каждый плагин была назначена его основная роль. Это полезно для при сопоставлении целевых функций каждого плагина.
Скачать подробную динамическую сравнительную таблицу
Использование одного плагина#
Самый простой способ – выбрать плагин «все в одном», чтобы минимизировать усилия по настройке. Таким образом, самыми быстрыми плагинами, которые охватывают практически все требования, являются Breeze, W3 Total Cache и WordPress Cache and CDN Plugin .
И самый эффективный способ – использовать наборы (комбинации нескольких плагинов), так как нет бесплатного плагина, который бы покрывал все требования и имел высокую скорость загрузки страницы. Были протестированы несколько комбинаций, представленных ниже.
Использование набора: LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up – Browser Caching#
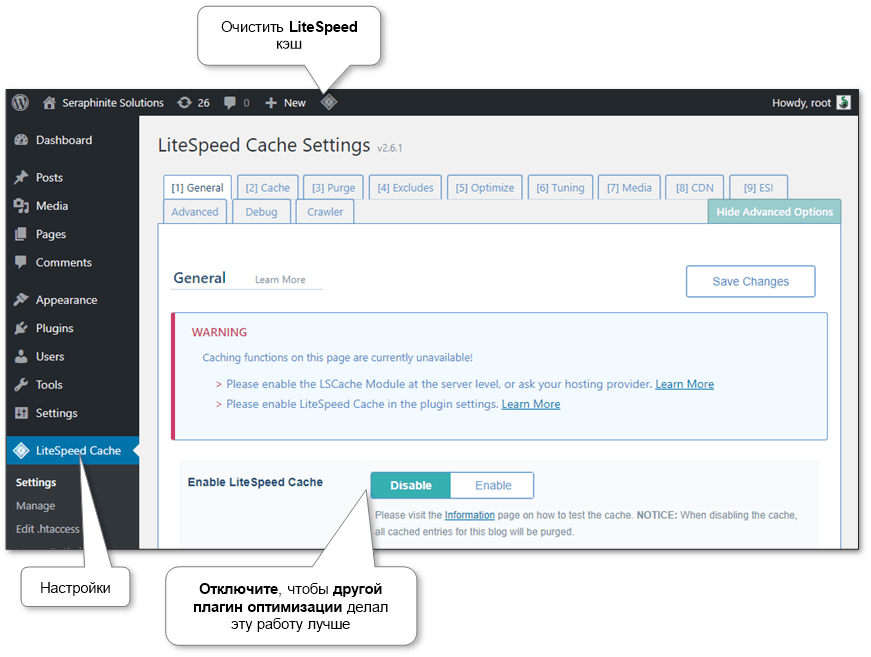
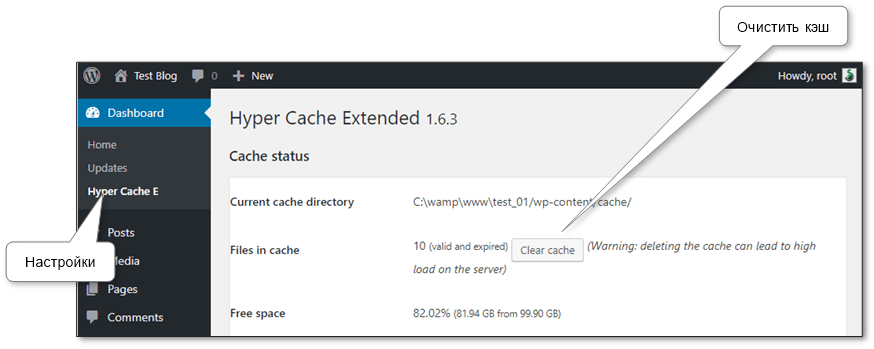
Этот набор использует возможности оптимизации LiteSpeed Cache, одну из лучших скоростей кэширования от Hyper Cache Extended, блестящую оптимизацию CSS от Autoptimize и «Speed Up – Browser Caching» для контроля и сжатия кэша клиента. Итак, итоговый балл составляет 94%. Это самая быстрая и оптимизированная комбинация.
Настройки LiteSpeed Cache:
- General
- Enable LiteSpeed Cache: Disable
- Optimize
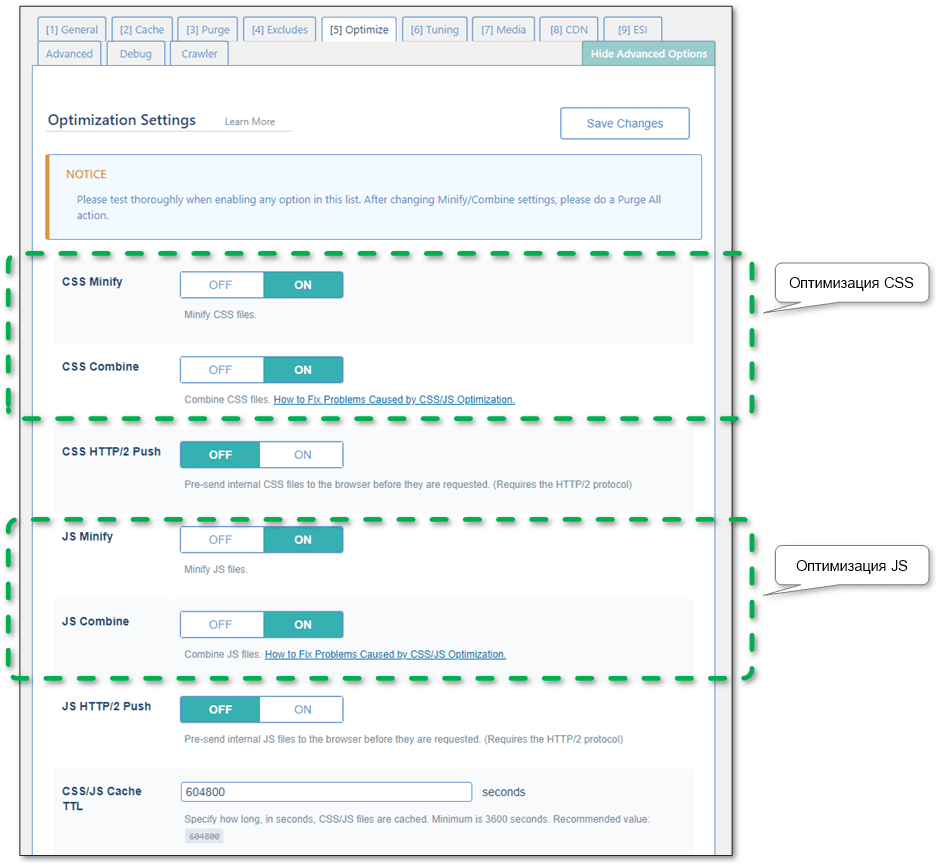
- CSS Minify: Off
- CSS Combine: Off
- JS Minify: On
- JS Combine: On
- HTML Minify: On
- Inline CSS Minify: On
- Inline JS Minify: On
- Load CSS Asynchronously: Off
- Generate Critical CSS: Off
- Generate Critical CSS In Background: Off
- Inline CSS Async Lib: Off
- Load JS Deferred: On
- Exclude JQuery: On
- Remove Comments: On
- Tuning
- Combined CSS Priority: Off
- Combined JS Priority: Off
- Advanced
- Browser Cache: Off
- Check Advanced Cache: Off

Настройки Hyper Cache Extended:
- Compression
- Enable compression: On
- Disk space usage: On

Настройки Autoptimize:
- HTML Options
- Optimize HTML Code: Off
- JavaScript Options
- Optimize JavaScript Code: Off
- CSS Options
- Optimize CSS Code: On
- Aggregate CSS-files: On
- Also aggregate inline CSS: On
- Generate data – URIs for images: On
- Inline all CSS: On
- Misc Options
- Save aggregated script/css as static files: On

И Speed Up – Browser Caching не имеет настроек – оно делает все по умолчанию.
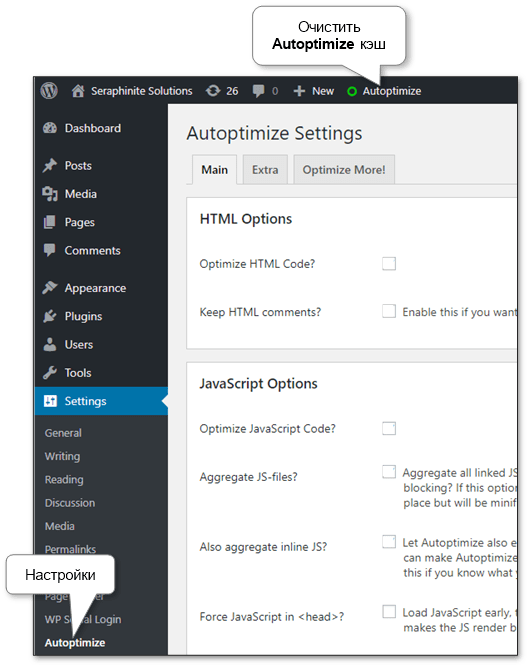
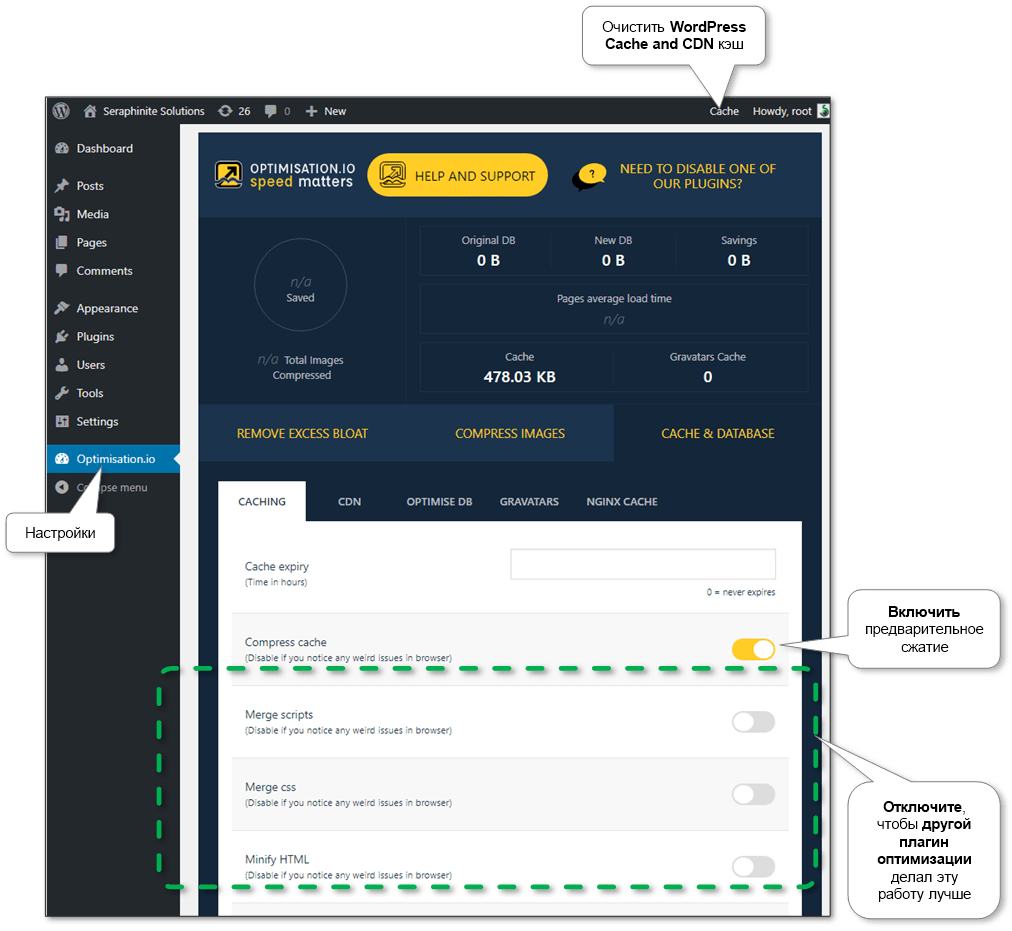
Использование набора: WordPress Cache and CDN Plugin + Autoptimize#
Эта комбинация устраняет недостаток «WordPress Cache and CDN Plugin» при откладывании JS и использует мощные функции кэширования и сжатия на клиенте. Итоговая оценка составляет 90%. Так что это очень быстрый и удобный набор.
Для использования мощности Autoptimize все связанные параметры в WordPress Cache and CDN Plugin отключены:
- Cache & Database\Caching
- Compress cache: On
- Merge scripts: Off
- Merge css: Off
- Minify HTML: Off
- Enable Gzip Compression: On
- Leverage browser caching: On

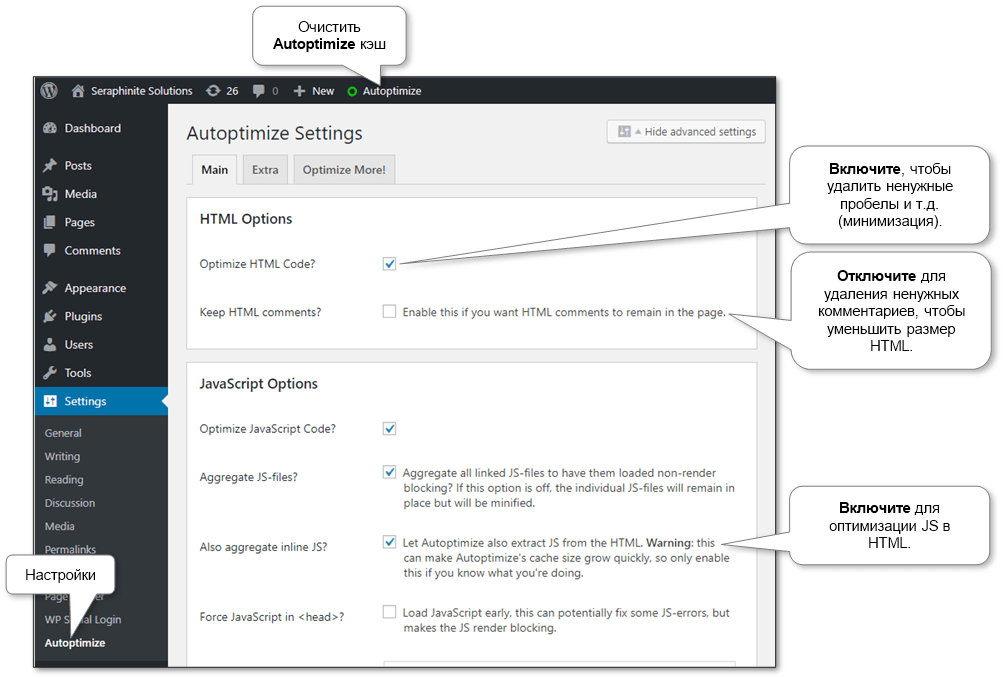
И настройки Autoptimize:
- HTML Options
- Optimize HTML Code: On
- JavaScript Options
- Optimize JavaScript Code: On
- CSS Options
- Optimize CSS Code: On
- Aggregate CSS-files: On
- Also aggregate inline CSS: On
- Generate data – URIs for images: On
- Inline all CSS: On
- Misc Options
- Save aggregated script/css as static files: On

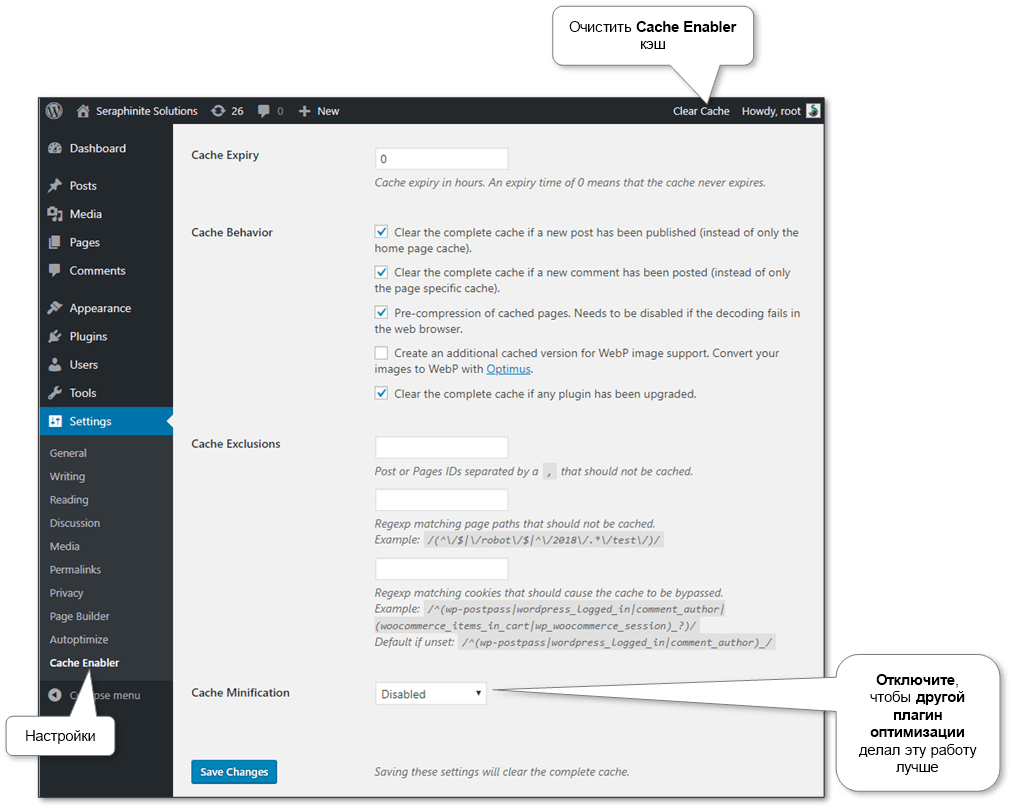
Использование набора: Autoptimize + Cache Enabler + Speed Up – Browser Caching#
Эта комбинация достигла 88% баллов в результатах тестирования, что выше, чем у любого другого отдельного плагина. В результате мы имеем быстрое, простое и мощное решение.
Настройки Cache Enabler:
- Cache Behavior
- Pre-compression of cached pages: On
- Cache Minification: Disabled

Настройки Autoptimize такие же, как и в предыдущем наборе.
И Speed Up – Browser Caching не имеет настроек – оно делает все по умолчанию.
Использование набора: LiteSpeed Cache + WP Fastest Cache#
Эта комбинация достигла только 79% из-за не очень хорошего времени загрузки страницы вместо вышеуказанных пакетов. Но все же лучше по времени загрузки страницы, чем W3 Total Cache.
Настройки были выставлены таким образом, чтобы в качестве оптимизатора контента использовался LiteSpeed Cache:
- General
- Enable LiteSpeed Cache: Disable
- Optimize
- CSS Minify: On
- CSS Combine: On
- JS Minify: On
- JS Combine: On
- HTML Minify: On
- Inline CSS Minify: On
- Inline JS Minify: On
- Load CSS Asynchronously: Off
- Generate Critical CSS: Off
- Generate Critical CSS In Background: Off
- Inline CSS Async Lib: Off
- Load JS Deferred: On
- Exclude JQuery: On
- Remove Comments: On
- Tuning
- Combined CSS Priority: Off
- Combined JS Priority: Off
- Advanced
- Browser Cache: Off
- Check Advanced Cache: Off

И параметры WP Fastest Cache устанавливаются только как поставщика кеша:
- Settings
- Cache System: On
- Minify HTML: Off
- Minify HTML Plus: Off
- Minify Css: Off
- Minify Css Plus: Off
- Combine Css: Off
- Minify Js: Off
- Combine Js: Off
- Combine Js Plus: Off
- Gzip: On
- Browser Caching: On
- Render Blocking Js: Off
Использование других потенциальных наборов#
Подробная динамическая таблица результатов помогает выбрать и сравнить плагины в соответствии с потребностями. Там же перечислены протестированные комбинации плагинов (наборов).
Примечание. Некоторые плагины могут быть несовместимы друг с другом.
Примечание. Всегда проверяйте правильность работы JS при отложенной загрузке – некоторые плагины могут быть настроены, а некоторые могут работать неправильно. Такие плагины прокомментированы в таблице результатов.
Сжатие изображений#
Изображения также должны быть как можно меньше, чтобы увеличить скорость отклика.
Опции ниже могут быть использованы в любой комбинации.
- Использование плагинов оптимизации изображений
Это самый простой способ. И большинство таких плагинов очень просты в настройке и использовании в отличие от плагинов кэширования. Например, EWWW Image Optimizer, Imagify Image Optimizer, и Smush Image Compression and Optimization.
- Использование онлайн-сервисов по оптимизации изображений
Таких сервисов много. Просто введите «оптимизировать изображение» или «сжать изображение» в браузере и выберите любой из верхних. Например, Optimizilla, ShortPixel, OptimizePNG. Они получают на вход любые изображения и возвращают их оптимизированными. Просто замените их на сайте.
- Получение оптимизированных изображений прямо из Google Page Speed Test
Наконец, Google Page Speed Test предоставляет оптимизированные изображения после измерения, чтобы их можно было заменить на наших сайтах. Иногда, оптимизированные изображения из спец-сервисов все еще слишком велики по мнению Google.
Измерение#
Результаты оптимизации легко можно проверить через Google Page Speed Test, который показывает любые недостатки в простом виде и предоставляет рекомендации и объяснения.
Кроме того, скорость сайта может быть напрямую измерена браузером Google Chrome. Нажмите F12, перейдите на вкладку “Сеть” и нажмите Ctrl + F5, чтобы обновить страницу и отслеживать информацию. Здесь можно отследить время отклика каждой страницы, организацию контента и медиа-файлы.