WordPress is the most popular CMS in the world and consist of a lot of scripts and plugins. It should work fast to be in good positions in the search engines.
Furthermore, Google announced at July 9, 2018 that using page speed in mobile search ranking is now rolling out for all users.
Scripts run optimization#
WordPress uses PHP for scripting. So the three main steps should be done:
- Enable PHP code cache
PHP caching could increase response time by about 50%. There are detailed steps how to check and configure PHP script caching.
- Switch to the latest PHP version
Performance increase and other optimizations are made in 7.x versions of PHP. So, it’s recommended to use 7.2.10 version or later. If some scripts get inappropriate behavior just switch to 7.1.22 version – it’s the most stable.
- Ensure that PHP debugger is disabled
Sometimes it’s still enabled. And it really slowdowns the performance. It can be disabled via editing php.ini file. In most cases, find section [xdebug] and inside it put a semicolon (comment) before ‘zend_extension’ key.
INTERESTING!We recently released our own WordPress performance improvement solution.Read More
Content caching and optimization#
One of the most effective ways to optimize sites’ load time is to cache unchanged (or rarely changing) parts to prevent them from reassembling.

The easiest way to manage that is to use a special plugin. There are many plugins that cover that needs. Below is shown a comparison of the most popular and free of them and choosing the best for our needs.
Required minimum features to be on top:
- Server cache
- Page load time
It’s the most critical parameter. Less time means better performance. If it’s big so it’s needed to increase hardware speed that cost money instead of choosing a better plugin.
- Caching method
Load already prepared HTML, JS, CSS directly instead of generating them again.
-
- Client cache
- Enable client browser’s cache to reduce requests to our site.
- Optimize
- Combine
Decrease requests to each JS, CSS from our site to increase load speed by joining them into a single one of each type.
- Inline
It’s recommended to inline CSS into HTML to decrease request count.
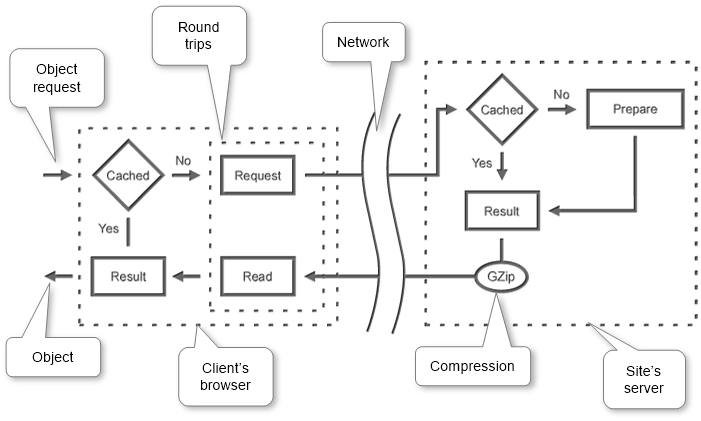
- Postpone
Load JS in the background to allow the user to see pages faster. One of the important feature according to Google Page Speed Test as it influences on render-blocking round trips count. Fewer round trips result in faster pages.
- Minify
Remove unneeded spaces, comments etc. from HTML, JS, and CSS for minimizing size so increase load speed.
- Compress
Decrease requested HTML, JS, CSS sizes by compressing them by Zip algorithm (GZip) to be downloaded faster.
-
- Manage
- Refresh
Drop cache by site modification events and manual mode in any other cases.
- Exclude
Manage real dynamic content such login pages and admin area.
-
Plugins Comparison#
A special discovery was made to compare the plugins. Each plugin was installed and tested on the same page with plugin’s maximum performance settings. The results are arranged by the assigned total score.
| Plugin | Role | Full | Server Cache | Client Cache | Optimize | Manage |
|---|---|---|---|---|---|---|
| LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up – Browser Caching (Bundle) | Full | 96% | 98% | 71% | 100% | 100% |
| Breeze 1.0.10 | Full | 93% | 95% | 71% | 97% | 75% |
| WordPress Cache and CDN Plugin + Autoptimize (Bundle) | Full | 90% | 98% | 100% | 83% | 75% |
| Autoptimize + Cache Enabler + Speed Up – Browser Caching (Bundle) | Full | 88% | 98% | 71% | 83% | 100% |
| W3 Total Cache 0.9.7 | Full | 84% | 55% | 100% | 100% | 100% |
| WordPress Cache and CDN Plugin 1.5.04 | Full | 82% | 98% | 100% | 67% | 75% |
| LiteSpeed Cache + WP Fastest Cache (Bundle) | Full | 79% | 50% | 71% | 100% | 100% |
| WP Rocket 3.2.0.1 | Full | 76% | 50% | 71% | 95% | 100% |
| WP Speed of Light 2.3.2 | Full | 70% | 50% | 71% | 83% | 100% |
| Yasakani Cache 2.0.4 | Full | 64% | 98% | 0% | 53% | 75% |
| Hummingbird Page Speed Optimization 1.9.2 | Optimize | 53% | 48% | 71% | 50% | 100% |
| WP Fastest Cache 0.8.8.6 | Full | 52% | 50% | 71% | 47% | 100% |
| Cache Enabler 1.3.1 | Server Cache | 48% | 95% | 0% | 20% | 100% |
| LiteSpeed Cache 2.6.1 | Optimize | 47% | 2% | 71% | 70% | 100% |
| Autoptimize 2.4.1 | Optimize | 44% | 2% | 36% | 73% | 100% |
| Powered Cache 1.2.2 | Full | 44% | 50% | 71% | 30% | 100% |
| Hyper Cache 3.3.7 | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Hyper Cache Extended 1.6.3 | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Simple Cache 1.6.4 | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Super Static Cache 3.3.5 | Server Cache | 43% | 95% | 0% | 10% | 100% |
| WP Super Cache 1.6.4 | Server Cache | 43% | 95% | 0% | 10% | 100% |
| Fast Velocity Minify 2.3.5 | Optimize | 36% | 2% | 0% | 65% | 100% |
| WP Performance Score Booster 1.9.2.1 | Client cache | 31% | 23% | 71% | 30% | 0% |
| Speed Booster Pack 3.7.1 | Optimize | 27% | 0% | 0% | 52% | 50% |
| Comet Cache 170220 | Full | 27% | 25% | 0% | 30% | 100% |
| Speed Up – Browser Caching 1.0.2 | Client cache | 23% | 0% | 71% | 30% | 0% |
| Gator Cache 2.1.7 | Server Cache | 20% | 48% | 0% | 0% | 100% |
| Cachify 2.2.4 | Full | 16% | 25% | 0% | 10% | 50% |
| Cache-Control 2.2.2 | Client cache | 3% | 0% | 29% | 0% | 0% |
According to test results, a role was assigned to each plugin. It useful to match plugin target functions.
Download Detailed Dynamic Comparison Table
Using a single plugin#
The simplest way is to choose the all-in-one plugin to minimize configuration effort. So the fastest plugins that cover almost all requirements are Breeze, W3 Total Cache, and WordPress Cache and CDN Plugin.
And the most effective way is to use bundles (several plugins combinations). As there is no unique free plugin that covers all requirements and has high page load speed. There were tested several combinations that introduced below.
Using bundle: LiteSpeed Cache + Hyper Cache Extended + Autoptimize + Speed Up – Browser Caching#
This bundle uses the optimization power of LiteSpeed Cache, one of the best caching speed from Hyper Cache Extended, brilliant CSS optimization from Autoptimize and ‘Speed Up – Browser Caching’ for client’s cache control and compressing. So, the resulting score is 94%. It’s the fastest and optimized combination.
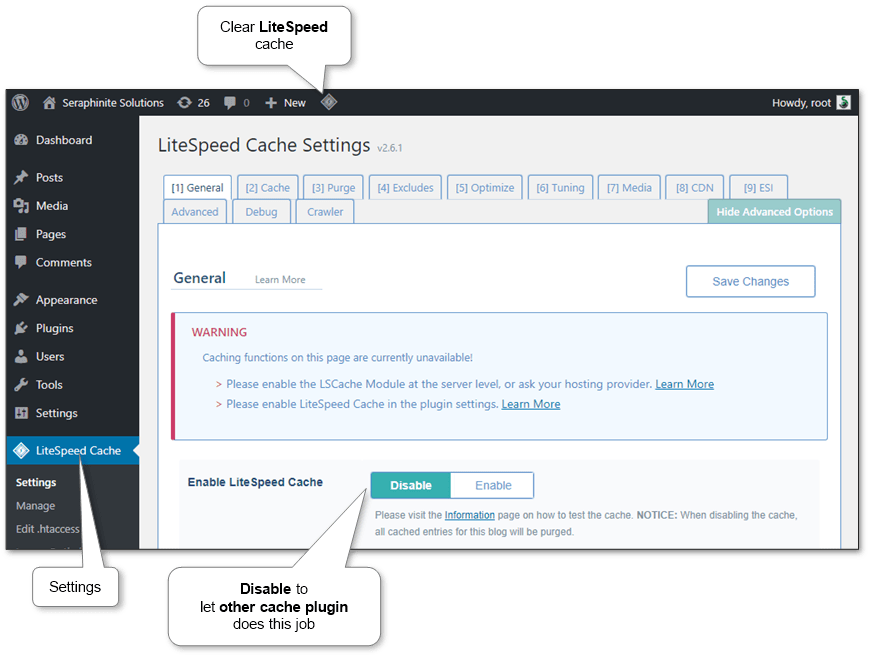
LiteSpeed Cache’s related settings:
- General
- Enable LiteSpeed Cache: Disable
- Optimize
- CSS Minify: Off
- CSS Combine: Off
- JS Minify: On
- JS Combine: On
- HTML Minify: On
- Inline CSS Minify: On
- Inline JS Minify: On
- Load CSS Asynchronously: Off
- Generate Critical CSS: Off
- Generate Critical CSS In Background: Off
- Inline CSS Async Lib: Off
- Load JS Deferred: On
- Exclude JQuery: On
- Remove Comments: On
- Tuning
- Combined CSS Priority: Off
- Combined JS Priority: Off
- Advanced
- Browser Cache: Off
- Check Advanced Cache: Off

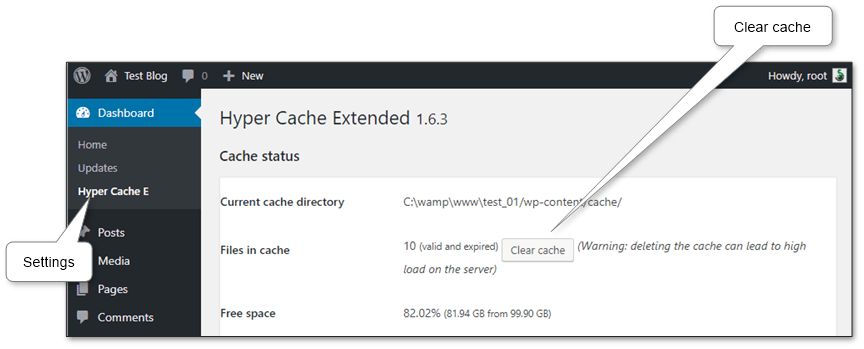
Hyper Cache Extended’s related settings:
- Compression
- Enable compression: On
- Disk space usage: On

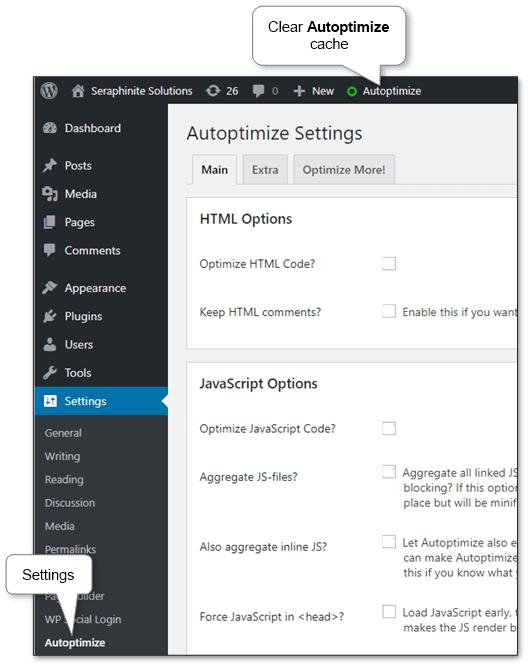
Autoptimize’s related settings:
- HTML Options
- Optimize HTML Code: Off
- JavaScript Options
- Optimize JavaScript Code: Off
- CSS Options
- Optimize CSS Code: On
- Aggregate CSS-files: On
- Also aggregate inline CSS: On
- Generate data – URIs for images: On
- Inline all CSS: On
- Misc Options
- Save aggregated script/css as static files: On

And Speed Up – Browser Caching has no settings – it does all by default.
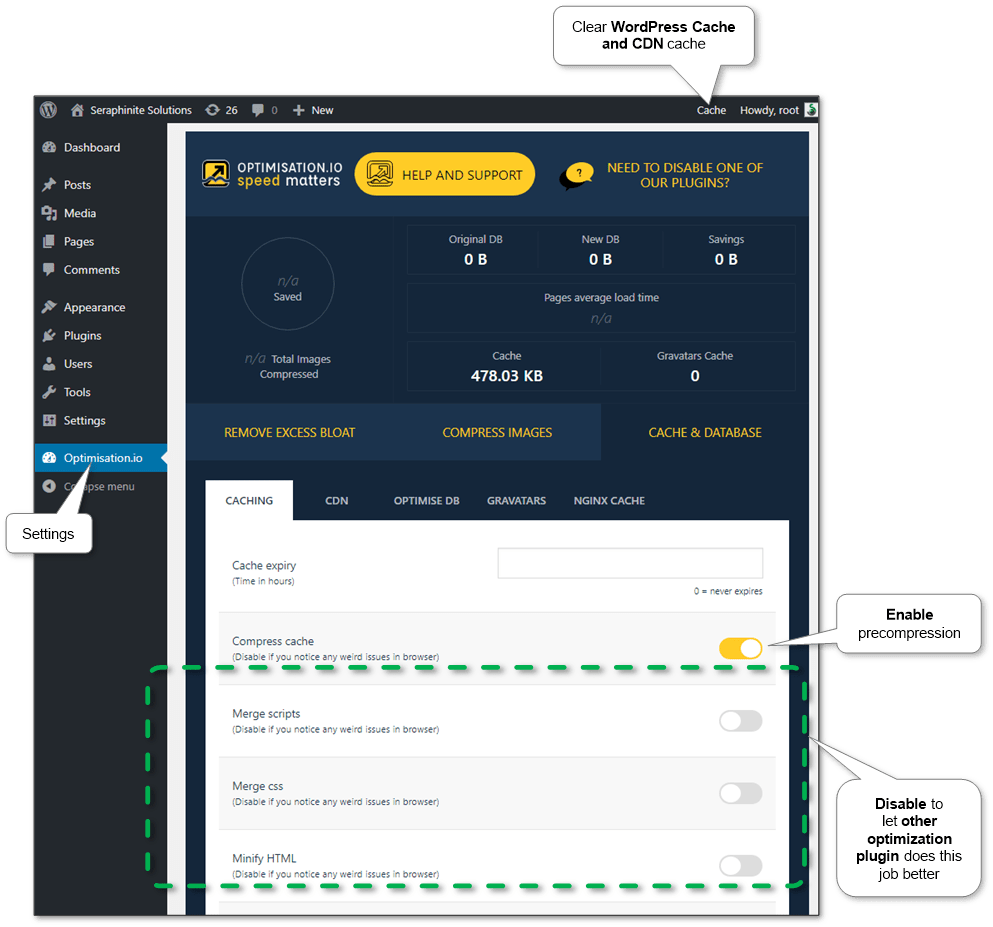
Using bundle: WordPress Cache and CDN Plugin + Autoptimize#
This combination eliminates the disadvantage of WordPress Cache and CDN Plugin in JS postponing and uses the power of client cache and compression features. Finally, the resulting score is 90%. So it’s a very fast and handy set.
To use Autoptimize power, all related settings in WordPress Cache and CDN Plugin are disabled:
- Cache & Database\Caching
- Compress cache: On
- Merge scripts: Off
- Merge css: Off
- Minify HTML: Off
- Enable Gzip Compression: On
- Leverage browser caching: On

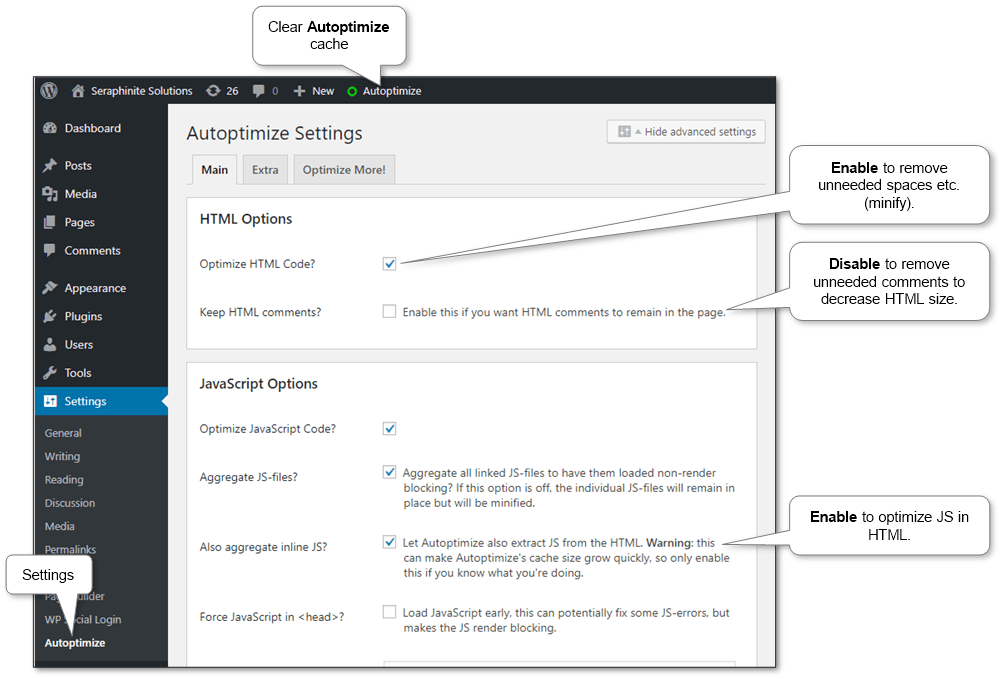
And the settings of Autoptimize are:
- HTML Options
- Optimize HTML Code: On
- JavaScript Options
- Optimize JavaScript Code: On
- CSS Options
- Optimize CSS Code: On
- Aggregate CSS-files: On
- Also aggregate inline CSS: On
- Generate data – URIs for images: On
- Inline all CSS: On
- Misc Options
- Save aggregated script/css as static files: On

Using bundle: Autoptimize + Cache Enabler + Speed Up – Browser Caching#
That combination has achieved 88% score in testing results that higher than any other single plugin. As a result, we have high speed, simple and powerful solution.
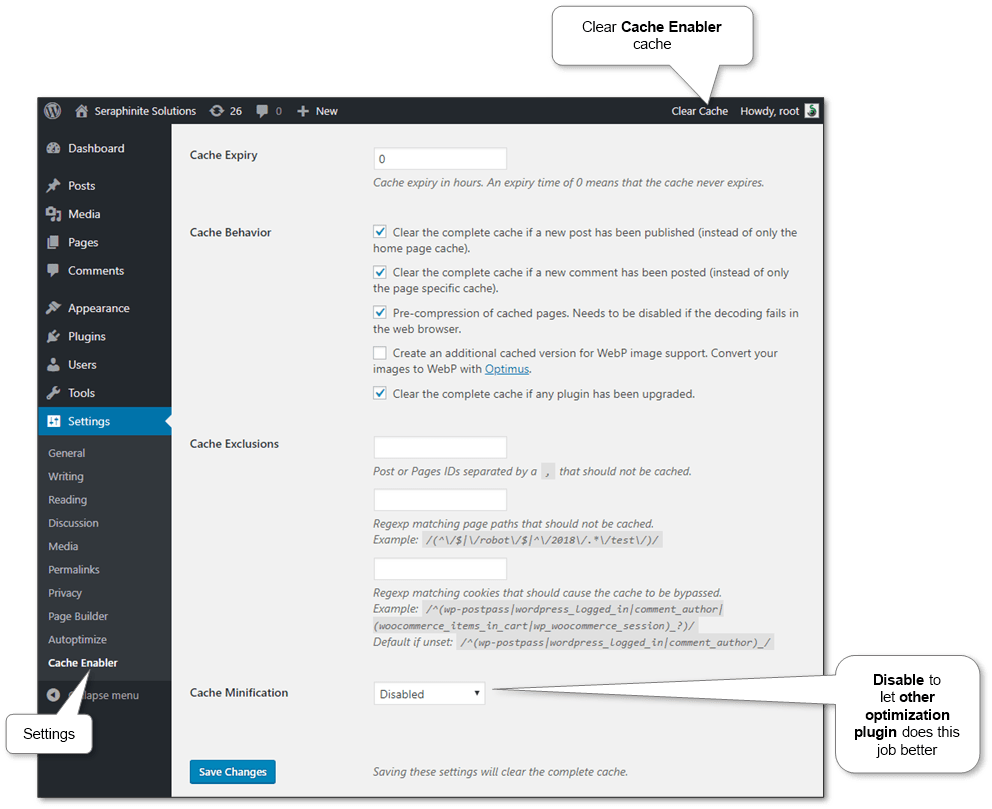
The settings of Cache Enabler are:
- Cache Behavior
- Pre-compression of cached pages: On
- Cache Minification: Disabled

The settings of Autoptimize are the same as in the previous bundle.
And Speed Up – Browser Caching has no settings – it does all by default.
Using bundle: LiteSpeed Cache + WP Fastest Cache#
This combination has achieved only 79% score because of having not so good page load time instead of above bundles. But it still better by page load time that W3 Total Cache.
Settings were tuned in such way that LiteSpeed Cache was used as content optimizer:
- General
- Enable LiteSpeed Cache: Disable
- Optimize
- CSS Minify: On
- CSS Combine: On
- JS Minify: On
- JS Combine: On
- HTML Minify: On
- Inline CSS Minify: On
- Inline JS Minify: On
- Load CSS Asynchronously: Off
- Generate Critical CSS: Off
- Generate Critical CSS In Background: Off
- Inline CSS Async Lib: Off
- Load JS Deferred: On
- Exclude JQuery: On
- Remove Comments: On
- Tuning
- Combined CSS Priority: Off
- Combined JS Priority: Off
- Advanced
- Browser Cache: Off
- Check Advanced Cache: Off

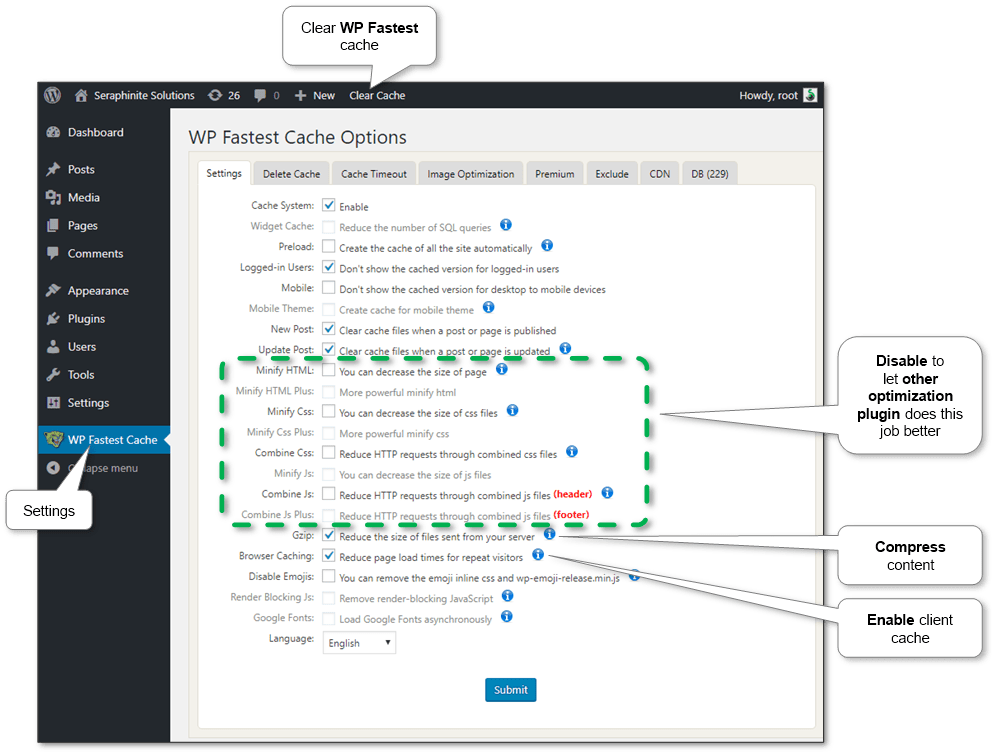
And WP Fastest Cache options are set only as a cache provider:
- Settings
- Cache System: On
- Minify HTML: Off
- Minify HTML Plus: Off
- Minify Css: Off
- Minify Css Plus: Off
- Combine Css: Off
- Minify Js: Off
- Combine Js: Off
- Combine Js Plus: Off
- Gzip: On
- Browser Caching: On
- Render Blocking Js: Off
Using other potential bundles#
The result detailed dynamic table helps to choose and compare plugins according to needs. Tested plugin combinations (bundles) are listed there as well.
Note: Some plugins may be incompatible with each other.
Note: Always check JS correct working of postponing optimization options – some plugins might be tuned up and some might not work properly. Such plugins are commented in the results table.
Image compression#
Images should be as smaller as possible to reduce response time.
Options below can be used in any combination.
- Using image optimization plugin
It’s the easiest way. And most of such plugins are very simple instead of caching plugins. For instance, EWWW Image Optimizer, Imagify Image Optimizer, and Smush Image Compression and Optimization.
- Using image optimization online services
There are a lot of such services. Just type ‘optimize image’ or ‘compress image’ in the browser and choose any from the top. E.g. Optimizilla, ShortPixel, OptimizePNG. They get any images and return optimized. Just replace it on the site.
- Getting optimized images right from Google Page Speed Test
Finally, Google Page Speed Test provides optimized images after measure so it can be replaced in our sites. As sometimes, special services’ optimized images are still too large for Google.
Measuring#
The result optimizations easily can be checked at Google Page Speed Test that shows any disadvantage in simple view and provides recommendation and explanation.
Furthermore, site’s speed can be directly measured by Google Chrome browser. Press F12, go to Network tab and press Ctrl+F5 to refresh page and track information. Here it’s possible to catch the response time of each page, content organization and media files.