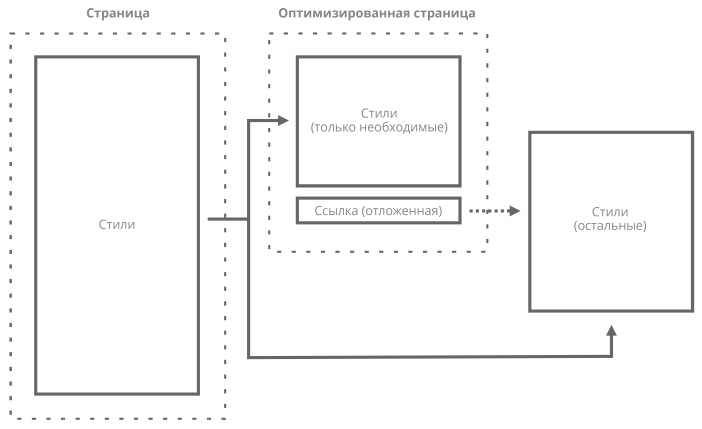
Чем меньше размер стилей, меньше их количество на каждом этапе загрузки, тем выше скорость отображения страниц.
Стили оптимизируются и загружаются 3-ям группами.
3 группы#
- Критичные
Сюда попадает всё что должно быть загружено до основного содержания страницы, т.к. оно напрямую зависит от этих стилей.
- Шрифты
Отложенная загрузка шрифтов положительно влияет на скорость. Для этого все шрифты в процессе выделения критических частей помещаются в эту группу. Если для некоторых сайтов это выделение имеет обратный эффект, то его можно отключить.
- Некритичные
Всё что можно загрузить после основного содержимого страницы с задержкой, определяемой временем загрузки некритических скриптов. Группа формируется в процессе выделения критических частей.
Оптимизация стилей (CSS)#
-
Это очень сильно влияет на показатель First Contentful Paint (FCP). Т.к. чем быстрее загрузятся первоначальные данные страницы, тем быстрее она нарисуется. Обычно, у сайтов много некритичных стилей, которые могут быть отложено загружены. По опыту прибавляет в среднем 10-15 баллов к показателю.
- Встраивание
Т.к. критичные стили всегда должны быть загружены до основного содержимого, то лучше их встроить в начало страницы, чтобы избежать лишнего обращения к серверу. Но т.к. это может сильно увеличить размер хранимых данных, то делать это целесообразно только при наличии фрагментированного кэша.
- Группировка
Снижает количество запросов к серверу, тем самый уменьшает время загрузки страницы. По опыту прибавляет в среднем 5-10 баллов к рейтингу, влияя на показатель Total Blocking Time (TBT), важность которого подняли с 25% до 30% в 8 версии PageSpeed.
- Отложенная загрузка шрифтов
Делается стандартно через добавление font-display:swap атрибута. Плюс они не попадают в критические стили, что снижает размер страницы, особенно когда используются объемные Google Fonts. Настраивается тут.
- Минификация
Одновременно делается вместе с выделением критических частей, что экономит время.