Без оптимизации видео и другие фреймы загружаются сразу со страницей, что снижает скорость её загрузки.

Ленивая загрузка#
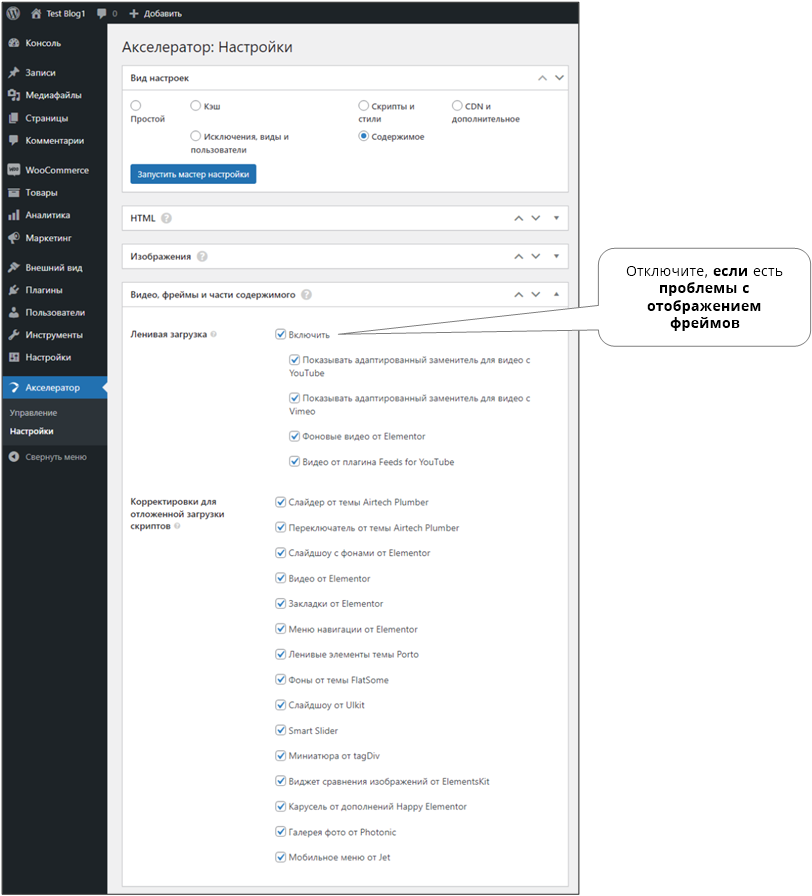
- Включить
Включает этот режим для элементов
iframe.- Собственный алгоритм
Не использовать нативный атрибут
loading="lazy".- Показывать адаптированный заменитель для видео с YouTube
Это разместит специальный облегчённый контент с предпросмотром видео и кнопкой Play в стиле YouTube.
- Показывать адаптированный заменитель для видео с Vimeo
Это разместит специальный облегчённый контент с предпросмотром видео и кнопкой Play в стиле Vimeo.
- Показывать адаптированный заменитель для видео с YouTube
- Собственный алгоритм
Корректировки для отложенной загрузки скриптов#
Здесь можно включить исправления для частей контента. Некоторые части содержимого выглядят не так, как после загрузки некритичных скриптов. Таким образом, это позволяет попробовать исправить их на первом этапе загрузки. Аналогичный подход также есть для стилей.
- Фоновые видео от Elementor
Корректировка элементов, соответствующих селектору XPath
.//*[contains(concat(" ",normalize-space(@class)," ")," elementor-element ")][@data-settings].//*[contains(@class,"elementor-background-video-container")][1]. - Видео от плагина Feeds for YouTube
Корректировка элементов, соответствующих селектору CSS
a.sby_video_thumbnail. - Слайдер от темы Airtech Plumber
Корректировка элементов, соответствующих селектору CSS
[data-bdt-slideshow]. - Переключатель от темы Airtech Plumber
Корректировка элементов, соответствующих селектору CSS
.bdt-switcher-item-content-inner:first-child. - Анимации от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-element[data-settings*="\"animation\":"].Примечание. Есть связанные настройки коррекции стилей.
- Разделённая анимация от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-element[data-settings*="\"ui_animate_split\":"]. - Анимация от TRX Addons для Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-element[class*=elementor-widget-trx_][data-settings*="\"animation\":"]. - Слайдшоу с фонами от Elementor
Корректировка элементов, соответствующих селектору CSS
section.elementor-section[data-settings]со свойствомbackground_slideshow_gallery. - Видео от Elementor
Корректировка элементов, соответствующих селектору CSS
div.elementor-widget-video[data-settings]. - Закладки от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-tabs. - Закладки от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-tabs. - Аккордеон от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-accordion[role="tablist"]. - Меню навигации от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-widget-nav-menu[data-settings]. - Премиум меню навигации от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-widget-premium-nav-menu[data-settings]. - Прилипающие элементы от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-top-section[data-settings*="sticky"]. - Виджет галереи от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-widget-gallery[data-settings]. - Виджет карусели изображений от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-widget-image-carousel[data-settings]. - Виджет AVO Showcase от Elementor
Корректировка элементов, соответствующих селектору CSS
.elementor-widget-avo-showcase. - Анимации появления от Qi Addons для Elementor
Корректировка элементов, соответствующих селектору CSS
.qodef-qi--has-appear. - Ленивые элементы темы Porto
Корректировка элементов, соответствующих селекторам CSS
.skeleton-loadingи.skeleton-body. - Адаптивность темы Astra
Корректировка элементов, соответствующих селектору CSS
body script#astra-theme-js-js-extra. - Фоны от темы FlatSome
Корректировка элементов, соответствующих селектору CSS
body.flatsome .bg.fill.bg-fill. - Анимация от темы FlatSome
Корректировка элементов, соответствующих селектору XPath
.//body[contains(concat(normalize-space(@class)," "),"flatsome ")]//*[@data-animate]. - Слайдшоу от UIkit
Корректировка элементов, соответствующих селектору CSS
.uk-slideshow-items.Примечание. Если высота неправильная, необходимо внести некоторые исправления CSS в соответствующие настройки (посмотреть значение свойства
heightу.uk-slideshow-itemsэлемента). - Фоновое изображение от UIkit
Корректировка элементов, соответствующих селектору CSS
[uk-img][data-src]. - Анимация от UIkit
Корректировка элементов, соответствующих селектору CSS
[uk-scrollspy-class]. - Сетка от UIkit
Корректировка элементов, соответствующих селектору CSS
[uk-grid]. - Модальность от UIkit
Корректировка элементов, соответствующих селектору CSS
[uk-modal]. - Высота вьюпорта от UIkit
Корректировка элементов, соответствующих селектору CSS
[uk-height-viewport]. - Панель навигации от UIkit
Корректировка элементов, соответствующих селектору CSS
.uk-navbar. - Заголовок от темы Yoo
Корректировка элементов, соответствующих селектору CSS
.tm-page .tm-header-mobile,.tm-page .tm-header.Примечание. Есть связанные настройки коррекции стилей.
- Фоновое видео от темы Avada
Корректировка элементов, соответствующих селектору CSS
.fusion-background-video-wrapper > iframe. - Столбцы одинаковой высоты от темы Avada
Корректировка элементов, соответствующих селектору CSS
.fusion-fullwidth.fusion-equal-height-columns. - Анимация от темы Avada
Корректировка элементов, соответствующих селектору CSS
.fusion-animated[data-animationtype]. - Анимация от темы Thrive
Корректировка элементов, соответствующих селектору CSS
.tve_ea_thrive_animation. - Адаптивность от темы Phlox
Корректировка элементов, соответствующих селектору CSS
body.theme-phlox [data-switch-width]. - Анимация от темы Phlox
Корректировка элементов, соответствующих селектору CSS
.aux-appear-watch-animation. - Smart Slider
Корректировка элементов, соответствующих селектору CSS
[@data-slide-public-id="1"] .n2-ss-layer[class*=' n-uc-'].Примечание. Есть связанные настройки коррекции стилей.
- Миниатюра от tagDiv
Корректировка элементов, соответствующих селектору CSS
.td-thumb-css[data-type="css_image"]. - Виджет сравнения изображений от ElementsKit
Корректировка элементов, соответствующих селектору CSS
.elementskit-image-comparison. - Карусель от дополнений Happy Elementor
Корректировка элементов, соответствующих селектору CSS
.ha-carousel[data-settings]. - Галерея фото от Photonic
Корректировка элементов, соответствующих селектору CSS
.ha-carousel[data-settings].Примечание. Есть связанные настройки коррекции стилей.
- Мобильное меню от Jet
Корректировка элементов, соответствующих селектору CSS
.jet-mobile-menu[data-menu-options]. - Мульти-отображение от Divi
Корректировка элементов, соответствующих селектору CSS
[data-et-multi-view]. - Мульти-отображение изображения от Divi (устаревшее)
Корректировка элементов, соответствующих селектору CSS
.et_pb_module.et_pb_image > [data-et-multi-view]. - Мульти-отображение текста от Divi (устаревшее)
Корректировка элементов, соответствующих селектору CSS
.et_pb_module.et_pb_text > [data-et-multi-view]. - Мульти-отображение слайдера от Divi (устаревшее)
Корректировка элементов, соответствующих селектору CSS
.et_pb_module.et_pb_slider > [data-et-multi-view]. - Слайдер от Divi
Корректировка элементов, соответствующих селектору CSS
.et_pb_module.et_pb_slider. - Мульти-отображение заголовка на всю ширину от Divi
Корректировка элементов, соответствующих селектору CSS
.et_pb_module.et_pb_fullwidth_header. - Видео-бокс от Divi
Корректировка элементов, соответствующих селектору CSS
.et_pb_video_box > iframe. - Видео-фон от Divi
Корректировка элементов, соответствующих селектору CSS
.et_pb_section_video_bg > video. - Видео-фрейм от Divi
Корректировка элементов, соответствующих селектору CSS
.et_pb_module :not(.et_pb_video_box) iframe. - Галерея от Divi
Корректировка элементов, соответствующих селектору CSS
.dsm-gallery. - Ленивая загрузка стилей из Divi
Корректировка элементов, соответствующих селектору CSS
body script:contains("/et-divi-dynamic-"). - Анимация от Bricks
Корректировка элементов, соответствующих селектору CSS
body[class*=bricks] [data-interactions*=animationType]. - Анимация изображений кинематографической прокрутки от Scrollsequence
Корректировка элементов, соответствующих селектору CSS
scrollsequence section.scrollsequence-wrap .scrollsequence-page. - Набор исходников изображений от МК
Корректировка элементов, соответствующих селектору CSS
[data-mk-image-src-set]. - Фильтр цен от Woodmart
Корректировка элементов, соответствующих селектору CSS
.woocommerce.widget_price_filter. - Фильтр товаров от WBW
Корректировка элементов, соответствующих селектору CSS
.wpfMainWrapper. - WPStories
Корректировка элементов, соответствующих селектору CSS
.js-wpstories-serialized. - Группа тегов от TaxoPress
Корректировка элементов, соответствующих селектору CSS
.tag-groups-cloud[id^="tag-groups-cloud-tabs-"]. - Простое меню от Essential Addons
Корректировка элементов, соответствующих селектору CSS
.elementor-widget-eael-simple-menu. - Анимированный текст от Royal Addons для Elementor
Корректировка элементов, соответствующих селектору CSS
.wpr-anim-text. - Закладки от Shortcodes Ultimate
Корректировка элементов, соответствующих селектору CSS
.su-tabs. - Анимация от Ultimate для WPBakery
Корректировка элементов, соответствующих селектору CSS
.wpb_animate_when_almost_visible. - Фон от Ultimate для WPBakery
Корректировка элементов, соответствующих селектору CSS
upb_bg_img.Примечание. Есть связанные настройки коррекции стилей.
- Адаптивность от Ultimate
Корректировка элементов, соответствующих селектору CSS
.ult-responsive,.ult-spacer. - Заголовок от Ultimate
Корректировка элементов, соответствующих селектору CSS
.uvc-heading. - Анимация от темы The7
Корректировка элементов, соответствующих селектору CSS
body.the7-ver- .animate-element. - Мобильный заголовок от темы The7
Корректировка элементов, соответствующих селектору CSS
body.the7-ver-:not(.responsive-off) .masthead. - Фоновое изображение от темы Merimag
Корректировка элементов, соответствующих селектору CSS
.merimag-lazy-image. - Загрузочные элементы от темы MyDecor
Корректировка элементов, соответствующих селектору CSS
body.theme-mydecor :is(.images, .ts-product .content-wrapper, .ts-logo-slider-wrapper, .related-posts, .woocommerce .product figure, .blogs article a.gallery, .ts-blogs-wrapper, .ts-testimonial-wrapper .items, .ts-twitter-slider .items, .ts-portfolio-wrapper, .ts-product-category-wrapper .content-wrapper, .thumbnails-container, .column-products, .ts-team-members *, .ts-instagram-wrapper, .elementor-section).loading. - Ленивая загрузка стилей из тем от PremiumPress
Корректировка элементов, соответствующих селектору CSS
body script#premiumpress-js ~ noscript#deferred-styles. - Изображение от темы Minimog
Корректировка элементов, соответствующих селектору CSS
.minimog-lazy-image img. - Фоновое изображение от Tilda
Корректировка элементов, соответствующих селектору CSS
.t-bgimg[data-original]. - Фоновое видео Vide для jQuery
Корректировка элементов, соответствующих селектору CSS
[data-vide-bg]. - Таймер обратного отсчета продаж от Sctr
Корректировка элементов, соответствующих селектору CSS
.woo-sctr-countdown-timer-wrap. - Hurry таймер обратного отсчета дефицита
Корректировка элементов, соответствующих селектору CSS
.hurrytimer-campaign. - Закладки от Royal Addons для Elementor
Корректировка элементов, соответствующих селектору CSS
.wpr-tabs. - Закладки от WooCommerce
Корректировка элементов, соответствующих селектору CSS
.woocommerce-tabs.wc-tabs-wrapper. - Одиночная анимация Билдера Блоков от GreenShift
Корректировка элементов, соответствующих селектору CSS
[data-aos-once]. - Анимация Билдера Блоков от GreenShift
Корректировка элементов, соответствующих селектору CSS
[data-aos]. Возможно, потребуется добавить замену содержимого@<body[^>]+()>@на подобноеdata-aos-easing="ease" data-aos-duration="1200" data-aos-delay="0".
Исключения#
Теги элементов, соответствующие указанным селекторам XPath, обрабатываться не будут. Добавлять можно сразу несколько селекторов, размещая каждый на новой строке.
Примечание. Для тегов iframe префикс ajs можно использовать для принудительной загрузки исходных адресов перед загрузкой основных скриптов. Например, ajs.//iframe[contains(@src,'google.com/maps/embed')].