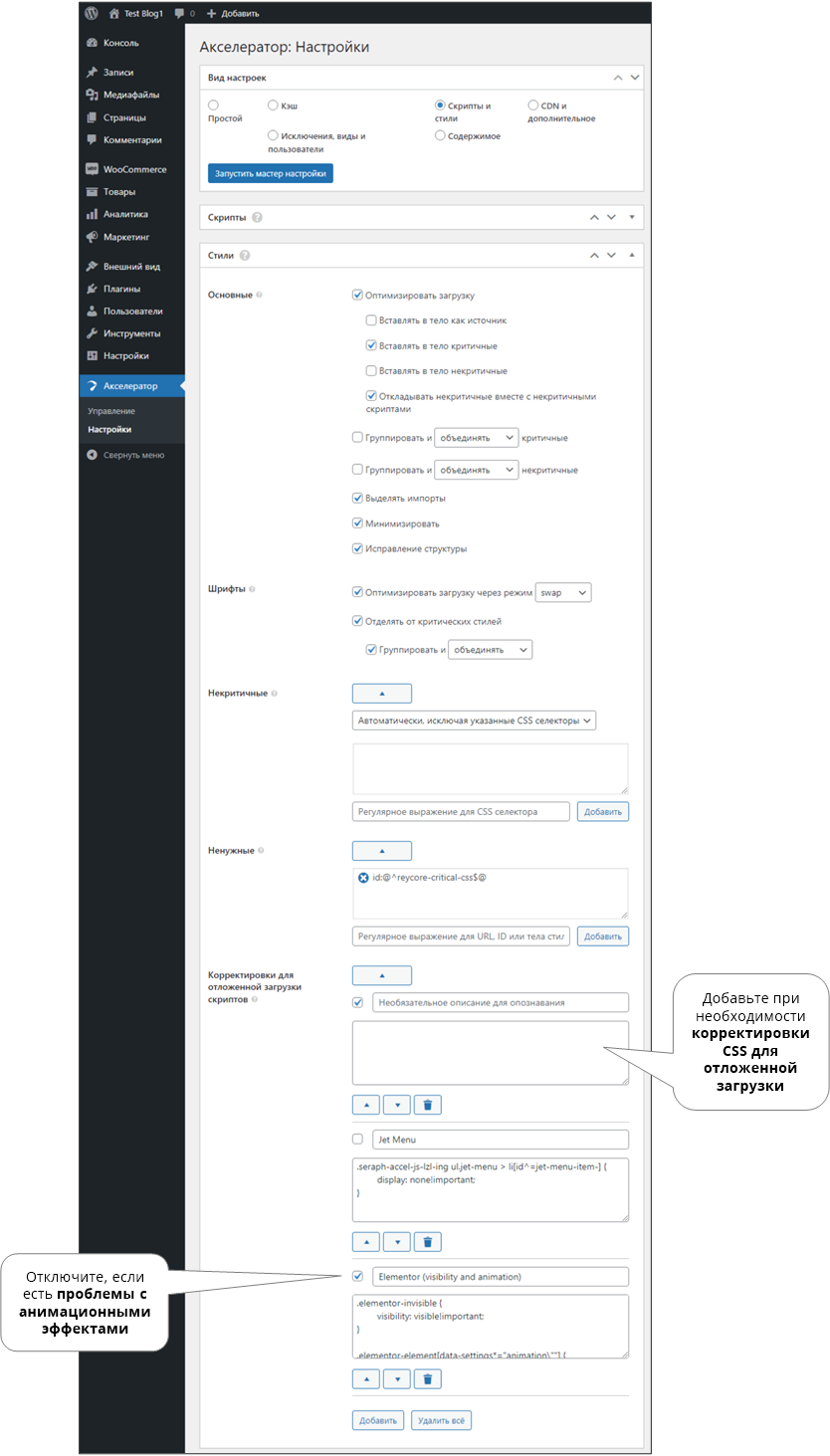
Стили делятся на две категории:
- Критичные
Они должны быть загружены перед содержимым главной страницы, чтобы обеспечить правильную её отрисовку.
- Некритичные
Их можно загружать после содержимого главной страницы.
В большинстве случаев все стили критичные, как вы можете видеть по настройкам по умолчанию. Но иногда отдельные стили следует настраивать индивидуально.
Примечание. Чтобы отключить обработку стилей, необходимо отключить следующие опции: все настройки верхних уровней в блоках «Основные» и «Шрифты», «Адаптация к размерам экрана» в «Изображениях» и все элементы CDN.

Основные#
- Оптимизировать загрузку
Оптимизация путем встраивания в соответствии с подпараметрами. Поскольку большинство стилей критичные, встраивание увеличивает скорость страницы за счет уменьшения количества запросов к нашему серверу.
- Вставлять в тело как источник
Вставлять тело стиля в атрибут
srcвместо того, чтобы заменить его тегомstyle. - Вставлять в тело критичные
- Вставлять в тело некритичные
- Откладывать некритичные вместе с некритичными скриптами
- Вставлять в тело как источник
- Группировать критичные, группировать некритичные
Группировка увеличивает скорость страницы за счет уменьшения количества запросов к серверу, но не все стили совместимы с такой операцией. Если активен автоматический режим для некритических, то группирование для критических всегда безопасно.
- объединять
Объединяет стили в один блок.
- не объединять
Оставляет каждый стиль в своём блоке.
- объединять
- Выделять импорты
Извлекать и обрабатывать стили, включенные в другие стили директивой
@import. - Минимизировать
Оптимизирует код CSS для уменьшения размера.
- Исправление структуры
Исправление некорректно вложенных блоков.
Шрифты#
- Оптимизировать загрузку
Просто добавляет CSS-атрибут
font-displayс одним из следующих значений к шрифтам, который откладывает их загрузку и увеличивает скорость загрузки содержимого страницы:- auto
Стратегия отображения шрифтов определяется пользовательским агентом.
- block
Дает шрифту короткий период блокировки и бесконечный период замены.
- swap (default)
Дает шрифту чрезвычайно маленький период блокировки и бесконечный период замены.
- fallback
Дает шрифту чрезвычайно маленький период блокировки и короткий период замены.
- optional
Дает шрифту чрезвычайно маленький период блокировки и отсутствие периода замены.
Также, можно указать имена шрифтов: пусто (для всех имен), часть имени шрифта или регулярное выражение.
- auto
- Отделять от критических стилей
На некоторых сайтах браузер может некорректно отображать отложенные шрифты, объявленные в отдельном файле CSS. Это можно исправить с помощью выключения этой опции.
- Группировать
Группировка увеличивает скорость страницы за счет уменьшения количества запросов к серверу, но не все стили совместимы с такой операцией. Объединение такое же, как у основных стилей.
- Группировать
- Убирать из тела
Убирает большие шрифты из CSS, чтобы уменьшить размер.
- Инлайн критических
Вставляет тела указанных в списке шрифтов, чтобы грузить их максимально быстро. Обычно нужно, когда есть CLS из-за загрузки шрифтов. Допускаются регулярные выражения. Примеры добавления:
Helvetica Neue,@^Helvetica@,family:Helvetica Neue & weight:700,family:@^Helvetica@ & weight:@[4-7]00@ & style:italic.
Некритичные#
- Автоматически
Часть некритических стилей будет автоматически отделена от критических. Также, указанные селекторы CSS могут быть исключены, чтобы стать частью критических стилей.
- Вручную
- Инлайн
Включает все встроенные стили.
- Внутренние
Включает в себя все внутренние (собственные, размещенные на нашем сайте) стили.
- Внешние
Включает все внешние (размещенные на других сайтах) стили.
- Исключая
Стили с URL-адресами, идентификаторами или телами, соответствующие указанным регулярным выражениям, будут рассматриваться как критические. Добавлять можно сразу несколько выражений, размещая каждое на новой строке.
- Включая только
Только стили с URL-адресами, идентификаторами или телами, соответствующие указанным регулярным выражениям, будут считаться некритическими. Добавлять можно сразу несколько выражений, размещая каждое на новой строке.
- Инлайн
Ненужные#
Стили с URL-адресами, идентификаторами или телами, соответствующие указанным регулярным выражениям, загружаться не будут. Добавлять можно сразу несколько выражений, размещая каждое на новой строке.
Корректировки для отложенной загрузки скриптов#
На некоторых сайтах верстка зависит от скриптов. Поэтому, когда загрузка скриптов отложена, может потребоваться настройка верстки. Это раздел для определения различных стилей для корректной загрузки верстки перед загрузкой основных скриптов. По умолчанию уже есть некоторые предопределенные элементы, связанные с определенными компонентами сайта, которые могут быть использованы как примеры.
Эти стили добавляются на конкретную страницу только в том случае, если включена отложенная загрузка скриптов и страница не предназначена для AMP.
Это список стилей, которые будут добавлены на сайт в заданном порядке. Каждый элемент имеет следующие параметры:
- Включить
Это позволяет отключить элемент вместо его удаления.
- Необязательное описание для опознавания
Позволяет распознать цель заданных стилей. Например, какую конкретную проблему он решает.
- Код стиля
Код стиля. В селекторах можно использовать специальный класс тела для управления областью применения стилей:
- seraph-accel-js-lzl-ing
Этот класс удаляется из тега
bodyпри загрузке некритических скриптов и когда истечёт затем время задержки первого клика. Таким образом, он позволяет применять стили только в период загрузки скриптов плюс достаточный период их инициализации. - seraph-accel-js-lzl-ing-ani
См. ниже об коррекции анимации.
- seraph-accel-view-XXX
Этот класс добавляется к тегу
body, когда виды активны. Таким образом, он позволяет применять стили только для определенного вида, например, только на мобильных устройствах. XXX может бытьcmn(означает общий вид, компьютер) или конкретным ярлыком, например,mobileиз заданных видов.
- seraph-accel-js-lzl-ing
Коррекция анимации#
Существует специальный класс body с именем .seraph-accel-js-lzl-ing-ani. Он добавляется сразу после загрузки полного содержимого (DOM) и удаляется через указанное время после загрузки отложенных некритических скриптов. Это позволяет опираться на него при создании стилей коррекции.
Рассмотрим пример с Elementor. У некоторых его элементов есть изначально стиль .elementor-invisible, при убирании которого элемент плавно появляется на экране. Т.к. убирание этого стиля происходит при работе некритических скриптов, то появление элемента происходит с задержкой. Чтобы это исправить, можно сделать корректирующий стиль так:
.elementor-invisible {
visibility: visible !important;
}
Но в этом случае мы определяем его видимости на всё время открытия страницы. Это может конфликтовать с логикой в скриптах. Т.е. нужно сделать его активным только при начальном отображении, пока некритические скрипты не загружены. Поэтому сделаем так:
body.seraph-accel-js-lzl-ing .elementor-invisible {
visibility: visible !important;
}
Теперь вроде всё нормально. Но если на убирание этого класса завязана анимация, то она не будет работать, т.к. класс .seraph-accel-js-lzl-ing у тега body добавлен сразу. И тут как раз помогает класс .seraph-accel-js-lzl-ing-ani, т.к. он добавляется не сразу, а только после загрузки всей страницы и анимация будет применяться, т.к. у соответствующих элементов произойдет изменение стилей, которые включены в анимацию. Поэтому, скорректируем так:
body.seraph-accel-js-lzl-ing-ani .elementor-invisible {
visibility: visible !important;
}
Длительность задержки удаления класса .seraph-accel-js-lzl-ing-ani задана для предотвращения двойного применения анимационных стилей , чтобы, например, элемент не пропадал и появлялся опять после загрузки некритических скриптов. Т.е. в течение этого времени основные скрипты должны выполнить свою логику по анимации, которая уже переопределена нами.
Примечание. В редких случаях, чтобы полностью отключить обработку стилей, следует отключить все флажки верхнего уровня (в первых двух разделах), настройки CDN и адаптацию изображений под размеры экрана .