
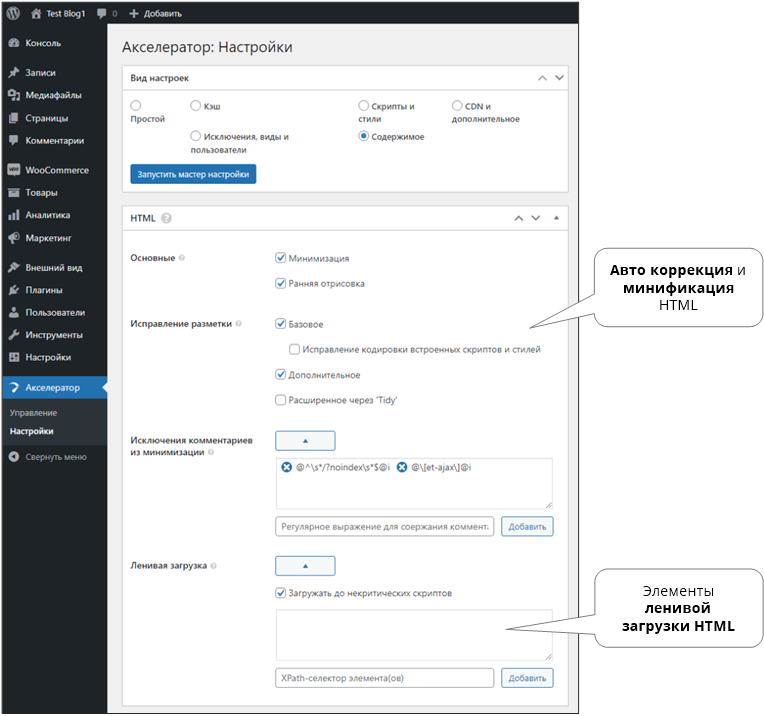
Основные#
- Минимизация
Оптимизирует HTML-код, чтобы он имел меньший размер.
- Ранняя отрисовка
Заставляет самую большую часть страницы отрисовываться как можно раньше.
Исправление разметки#
- Базовое
Исправляет наиболее распространенные и простые ошибки, такие как неэкранированные теги в скриптах.
- Исправление кодировки встроенных скриптов и стилей
Определение кодировки ресурсов и преобразование ее в кодировку HTML.
- Исправление кодировки встроенных скриптов и стилей
- Дополнительное
Пытается нормализовать разметку HTML и исправить пропущенные или неправильно размещенные теги.
- Расширенное через ‘Tidy’
Пытается нормализовать разметку HTML и исправить пропущенные или неправильно размещенные теги с помощью специального расширения PHP Tidy. Перед использованием это расширение должно быть включено на хостинге.
Предупреждение. Он может «ломать» некоторые теги и должен использоваться при необходимости.
Очистка#
Комментарии#
Иногда комментарии HTML могут содержать некоторую метаинформацию, необходимую для отображения страницы. В этом разделе такие комментарии можно исключить из минимизации, добавив шаблоны регулярных выражений. Добавлять можно сразу несколько выражений, размещая каждое на новой строке.
Элементы#
В этом списке могут быть указаны любые XPath-выражения нужных элементов и атрибутов. Добавлять можно сразу несколько выражений, размещая каждое на новой строке.
Например, выражение .//h1 очистит все теги h1. Или выражение .//h1/@class очистит атрибут класса из всех тегов h1.
Замена#
Это позволяет заменять контент в сыром HTML-коде.
Безымянная группа является заполнителем для замены. Чтобы выполнить простую вставку, просто используйте пустую безымянную группу, например @<span\sa="1">()@. Именованные группы можно использовать для извлечения данных из источника, например @<span\sa="(?'attr_a'[^"]*)">()@ с заменой ${attr_a} помещает значение атрибута a в тело тега.
Пример#
Вставка «wpadminbar», если он не найден (условный замена).
Найти !@\Wid="wpadminbar"@ & @()</body>@ и заменить на <div id="wpadminbar"></div>.
Всегда свежие части#
На некоторых сайтах есть части контента, которые всегда должны быть загружены без кэширования, чтобы показать актуальный (свежий) контент. В результате большая часть контента загружается мгновенно, а определенные части будут загружаться с небольшой задержкой и всегда актуальны.
В этом списке могут быть указаны любые XPath-выражения нужных элементов.
Чтобы убрать задержку отображения, нужно написать sa: перед выражением (‘sa’ означает ‘show always’). В этом случае элемент всегда будет отображаться сперва в изначальном (не свежем) виде.
Предупреждение. Элементы всегда должны существовать. Если их нет, их можно вставить, определив соответствующие замены HTML.
Внимание. Элементы должны указываться их родительским элементом, поскольку замена производится только дочерних элементов.
Внимание. Количество выбранных частей не должно меняться в зависимости от запроса. В противном случае свежие части могут быть неправильно заменены. Пример: выбраны в качестве свежих частей блоки цен в списке продуктов. И т.к. список продуктов может измениться в последующих запросах, то цены могут быть заменены неправильно.
Внимание. Этот подход требует быстрой работы сервера, поскольку каждые указанные секунды эти элементы перезагружаются из исходного содержимого страницы.
Примеры#
Простой#
Вот HTML код:
<p>
Some text 1…
</p>
<p>
<img src="test-img-01.jpg">
Some text 2…
</p>
И выражение для параграф, у которого внутри есть изображение, содержащее в имени файла test-img-01: .//p[.//img[contains(@src, "test-img-01")]].
WooCommerce всегда свежие цены, распродажи и т.д.#
Блок резюме на странице продукта:
sa:.//body[contains(concat(" ",normalize-space(@class)," ")," single-product ")]//*[contains(concat(" ",normalize-space(@class)," ")," entry-summary ")]
Любые списки продуктов на любой странице (сопутствующие продукты, категории и т.д.):
sa:.//ul[contains(concat(" ",normalize-space(@class)," ")," products ")]
Итак, теперь все продажи и цены будут отображаться сразу.
Ленивая загрузка частей#
Специальная эффективная технология, позволяющая ускорять загрузку очень большого количества элементов DOM. Настраивается для каждого сайта индивидуально.
- Загружать до некритических скриптов
В большинстве случаев весь HTML должен загружаться перед основными скриптами. Но может быть и случай, когда макет сайта позволяет загружать HTML-части по мере их отображения при прокрутке.
- Хранение в виде атрибутов
В этом режиме HTML хранится в атрибуте вместо тэга
noscript, что позволяет, например, использовать Google Translate Cloud. - Список селекторов
Здесь можно задать части страниц через их селекторы (пути XPath), которые нужно загружать отложенно. Поскольку XPath это аналог CSS, то это позволяет делать настройки как для отдельных страниц, так и для их набора, используя принцип селекторов CSS (классы, теги, свойства, …). Добавлять можно сразу несколько селекторов, размещая каждый на новой строке.
В начале каждого селектора XPath можно указывать специальные параметры. Это позволяет настроить поведение:
- bjs
Всегда загружать перед основными скриптами. Он переопределяет настройку по умолчанию «Загружать до некритических скриптов». Значения:
- 0
Выключить.
- 1, yes, on
Включить.
- only
Включить загрузку только перед основным скриптами.
- 0
- height
Высота в размере CSS каждого блока. Например,
height=100pxилиheight=50em. По умолчанию 10em.
- sep
Загрузка ленивых частей HTML отдельным запросом, начиная с указанного индекса ленивого блока. Это необходимо только для уменьшения размера страницы, если она очень большая (например, более 500 КБ).
- chunk
Указывает размер фрагмента при разделении на блоки отложенной загрузки. По умолчанию это 8K байт.
- chunkSep
Указывает размер фрагмента при разделении на лениво разделенные блоки загрузки. По умолчанию это 512 Кбайт.
- bjs
Кроме того, существует специальная функция XPath followingSiblingUpToParent, которая позволяет помечать содержание ниже «сгиба». Первый параметр — это путь к элементу, после которого следует начать. Второй необязательный параметр — это путь к родительскому элементу для поиска только внутри него. См. примеры ниже.
Как настроить отложенную загрузку контента ниже «сгиба»#
В браузере Google Chrome откройте нужную страницу.
- Затем прокрутите два экрана вниз (если бы мы разделили нашу страницу по высоте экрана устройства, мы сейчас должны быть на 3-ей части).
-
Затем выберите нижний элемент, который будет последним над содержимым «сгиба», и скопируйте его селектор XPath в дереве DOM инспектора. Например, это
//*[@id="post-1"]/div/p[12]. -
Затем добавьте его в настройку частей ленивой загрузки, включив в функцию followingSiblingUpToParent, например,
followingSiblingUpToParent(//*[@id="post-1"]/div/p[12]).
Вот и все. После этого надо не забыть обновить кэш.
Примеры#
Например, есть страница с таким HTML кодом:
<!DOCTYPE html>
<html>
<body class="home">
<div>...</div>
<div>...</div>
<div>...</div>
</body>
</html>
И тогда, например, чтобы на всех страницах всё, что идет после второго div блока, загружалось отложенно, нужно добавить правило:
(.//body/child::div)[2]/following-sibling::*
Или, например, если нужно это делать только для страниц, у которых есть класс home в тэге body и тэг div не важен, то выражение будет:
(.//body[contains(concat(" ",normalize-space(@class)," ")," home "]/child::*)[2]/following-sibling::*
Или, например, если вам нужно сделать это только для элемента, у которого более 10 потомков и начиная только с 11-го потомка:
.//*[count(*)>10]/*[10]/following-sibling::*
Или, если нам нужно сделать ленивым все, что находится ниже содержимого сгиба (второго div в конкретном случае), выражение будет:
followingSiblingUpToParent((.//body/child::div)[2])
Если нам нужно ограничить поиск только в body, то это будет:
followingSiblingUpToParent((.//body/child::div)[2], .//body)
Вот пример использования специальных параметров. Загружать все ленивые блоки перед основными скриптами, каждый ленивый блок имеет размер не менее 1000 байт и, начиная с 4-го ленивого блока, отделять его с минимальным размером 100000 байт:
bjs=1,sep=4,chunk=1000,chunkSep=100000:.//*[contains(concat(" ",normalize-space(@class)," ")," entry-content ")]/*[16]/following-sibling::*
Если необходимо иметь только один отдельный блок (чтобы иметь только один запрос), то:
bjs=1,sep=4,chunk=1000,chunkSep=999999999:.//*[contains(concat(" ",normalize-space(@class)," ")," entry-content ")]/*[16]/following-sibling::*