Without optimizations, video and other frames are loaded immediately with the page that decreases the page’s load speed.

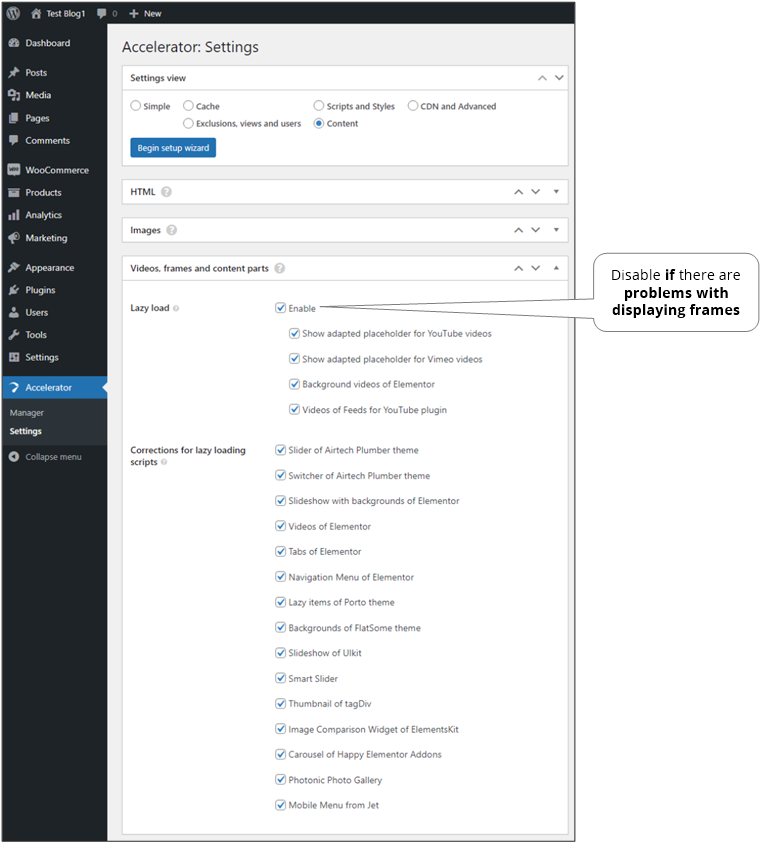
Lazy load#
- Enable
Enables this mode for
iframeelements.- Own algorithm
Don’t use native
loading="lazy"attribute.- Show adapted placeholder for YouTube videos
It will place a special light content with video preview and Play button in YouTube style.
- Show adapted placeholder for Vimeo videos
It will place a special light content with video preview and Play button in Vimeo style.
- Own algorithm
Corrections for lazy loading scripts#
Here are the corrections for content parts can be enabled. Some content parts don’t look the same as after loading non-critical scripts. So, it allows to try fix them at first loading stage. The similar approach is also available for styles.
- Background videos of Elementor
Adjusting elements matching
.//*[contains(concat(" ",normalize-space(@class)," ")," elementor-element ")][@data-settings].//*[contains(@class,"elementor-background-video-container")][1]XPath selector. - Videos of Feeds for YouTube plugin
Adjusting elements matching
a.sby_video_thumbnailCSS selector. - Slider of Airtech Plumber theme
Adjusting elements matching
[data-bdt-slideshow]CSS selector. - Switcher of Airtech Plumber theme
Adjusting elements matching
.bdt-switcher-item-content-inner:first-childCSS selector. - Animations of Elementor
Adjusting elements matching
.elementor-element[data-settings*="\"animation\":"]CSS selector.Note. There are related styles correction settings.
- Split animation of Elementor
Adjusting elements matching
.elementor-element[data-settings*="\"ui_animate_split\":"]CSS selector. - Animation of TRX Addons for Elementor
Adjusting elements matching
.elementor-element[class*=elementor-widget-trx_][data-settings*="\"animation\":"]CSS selector. - Slideshow with backgrounds of Elementor
Adjusting elements matching
section.elementor-section[data-settings]CSS selector that havebackground_slideshow_galleryproperty. - Videos of Elementor
Adjusting elements matching
div.elementor-widget-video[data-settings]CSS selector. - Tabs of Elementor
Adjusting elements matching
.elementor-tabsCSS selector. - Accordion of Elementor
Adjusting elements matching
.elementor-accordion[role="tablist"]CSS selector. - Advanced Tabs of Elementor
Adjusting elements matching
.eael-advance-tabsCSS selector. - Navigation Menu of Elementor
Adjusting elements matching
.elementor-widget-nav-menu[data-settings]CSS selector. - Premium Navigation Menu of Elementor
Adjusting elements matching
.elementor-widget-premium-nav-menu[data-settings]CSS selector. - Sticky elements of Elementor
Adjusting elements matching
.elementor-top-section[data-settings*="sticky"]CSS selector. - Gallery Widget of Elementor
Adjusting elements matching
.elementor-widget-gallery[data-settings]CSS selector. - Image Carousel Widget of Elementor
Adjusting elements matching
.elementor-widget-image-carousel[data-settings]CSS selector. - AVO Showcase Widget of Elementor
Adjusting elements matching
.elementor-widget-avo-showcaseCSS selector. - Appearing animation of Qi Addons for Elementor
Adjusting elements matching
.qodef-qi--has-appearCSS selector. - Lazy items of Porto theme
Adjusting elements matching
.skeleton-loadingand.skeleton-bodyCSS selectors. - Responsive of Astra theme
Adjusting elements matching
body script#astra-theme-js-js-extraCSS selector. - Backgrounds of FlatSome theme
Adjusting elements matching
body.flatsome .bg.fill.bg-fillCSS selector. - Animation of FlatSome theme
Adjusting elements matching
.//body[contains(concat(normalize-space(@class)," "),"flatsome ")]//*[@data-animate]XPath selector. - Slideshow of UIkit
Adjusting elements matching
.uk-slideshow-itemsCSS selector.
Note. If height of slider is wrong it is needed to add some CSS corrections in the related settings (see value ofheightpropertiy at.uk-slideshow-itemselement). - Background image of UIkit
Adjusting elements matching
[uk-img][data-src]CSS selector. - Animation of UIkit
Adjusting elements matching
[uk-scrollspy-class]CSS selector. - Grid of UIkit
Adjusting elements matching
[uk-grid]CSS selector. - Modal of UIkit
Adjusting elements matching
[uk-modal]CSS selector. - Height Viewport of UIkit
Adjusting elements matching
[uk-height-viewport]CSS selector. - Navigation Bar of UIkit
Adjusting elements matching
.uk-navbarCSS selector. - Header of Yoo theme
Adjusting elements matching
.tm-page .tm-header-mobile,.tm-page .tm-headerCSS selector.Note. There are related styles correction settings.
- Background video of Avada theme
Adjusting elements matching
.fusion-background-video-wrapper > iframeCSS selector. - Equal Height Columns of Avada theme
Adjusting elements matching
.fusion-fullwidth.fusion-equal-height-columnsCSS selector. - Animation of Avada theme
Adjusting elements matching
.fusion-animated[data-animationtype]CSS selector. - Animation of Thrive theme
Adjusting elements matching
.tve_ea_thrive_animationCSS selector. - Responsive of Phlox theme
Adjusting elements matching
body.theme-phlox [data-switch-width]CSS selector. - Animation of Phlox theme
Adjusting elements matching
.aux-appear-watch-animationCSS selector. - Smart Slider
Adjusting elements matching
[@data-slide-public-id="1"] .n2-ss-layer[class*=' n-uc-']CSS selector.
Note. There are related styles correction settings. - Thumbnail of tagDiv
Adjusting elements matching
.td-thumb-css[data-type="css_image"]CSS selector. - Image Comparison Widget of ElementsKit
Adjusting elements matching
.elementskit-image-comparisonCSS selector. - Carousel of Happy Elementor Addons
Adjusting elements matching
.ha-carousel[data-settings]CSS selector. - Photonic Photo Gallery
Adjusting elements matching
a.photonic-lbCSS selector.Note. There are related styles correction settings.
- Mobile Menu from Jet
Adjusting elements matching
.jet-mobile-menu[data-menu-options]CSS selector. - Multi View from Divi
Adjusting elements matching
[data-et-multi-view]CSS selector. - Image’s Multi View from Divi (legacy)
Adjusting elements matching
.et_pb_module.et_pb_image > [data-et-multi-view]CSS selector. - Text’s Multi View from Divi (legacy)
Adjusting elements matching
.et_pb_module.et_pb_text > [data-et-multi-view]CSS selector. - Slider’s Multi View from Divi (legacy)
Adjusting elements matching
.et_pb_module.et_pb_slider > [data-et-multi-view]CSS selector. - Slider from Divi
Adjusting elements matching
.et_pb_module.et_pb_sliderCSS selector. - Full Width Header’s Multi View from Divi
Adjusting elements matching
.et_pb_module.et_pb_fullwidth_headerCSS selector. - Video-box from Divi
Adjusting elements matching
.et_pb_video_box > iframeCSS selector. - Video-background from Divi
Adjusting elements matching
.et_pb_section_video_bg > videoCSS selector. - Video-frame from Divi
Adjusting elements matching
.et_pb_module :not(.et_pb_video_box) iframeCSS selector. - Gallery from Divi
Adjusting elements matching
.dsm-galleryCSS selector. - Lazy styles loading from Divi
Adjusting elements matching
body script:contains("/et-divi-dynamic-")CSS selector. - Animation of Bricks
Adjusting elements matching
body[class*=bricks] [data-interactions*=animationType]CSS selector. - Cinematic scroll image animation from Scrollsequence
Adjusting elements matching
scrollsequence section.scrollsequence-wrap .scrollsequence-pageCSS selector. - Images source set from MK
Adjusting elements matching
[data-mk-image-src-set]CSS selector. - Price Filter from Woodmart
Adjusting elements matching
.woocommerce.widget_price_filterCSS selector. - Product Filter by WBW
Adjusting elements matching
.wpfMainWrapperCSS selector. - WPStories
Adjusting elements matching
.js-wpstories-serializedCSS selector. - Tag Groups from TaxoPress
Adjusting elements matching
.tag-groups-cloud[id^="tag-groups-cloud-tabs-"]CSS selector. - Simple Menu of Essential Addons
Adjusting elements matching
.elementor-widget-eael-simple-menuCSS selector. - Animated text of Royal Addons for Elementor
Adjusting elements matching
.wpr-anim-textCSS selector. - Tabs of Shortcodes Ultimate
Adjusting elements matching
.su-tabsCSS selector. - Animation of Ultimate for WPBakery
Adjusting elements matching
.wpb_animate_when_almost_visibleCSS selector. - Background of Ultimate for WPBakery
Adjusting elements matching
upb_bg_imgCSS selector.Note. There are related styles correction settings.
- Responsive of Ultimate
Adjusting elements matching
.ult-responsive,.ult-spacerCSS selector. - Heading of Ultimate
Adjusting elements matching
.uvc-headingCSS selector. - Animation of The7 theme
Adjusting elements matching
body.the7-ver- .animate-elementCSS selector. - Mobile header of The7 theme
Adjusting elements matching
body.the7-ver-:not(.responsive-off) .mastheadCSS selector. - Background image of Merimag theme
Adjusting elements matching
.merimag-lazy-imageCSS selector. - Loading elements of MyDecor theme
Adjusting elements matching
body.theme-mydecor :is(.images, .ts-product .content-wrapper, .ts-logo-slider-wrapper, .related-posts, .woocommerce .product figure, .blogs article a.gallery, .ts-blogs-wrapper, .ts-testimonial-wrapper .items, .ts-twitter-slider .items, .ts-portfolio-wrapper, .ts-product-category-wrapper .content-wrapper, .thumbnails-container, .column-products, .ts-team-members *, .ts-instagram-wrapper, .elementor-section).loadingCSS selector. - Lazy styles loading from themes by PremiumPress
Adjusting elements matching
body script#premiumpress-js ~ noscript#deferred-stylesCSS selector. - Image of Minimog theme
Adjusting elements matching
.minimog-lazy-image imgCSS selector. - Background image of Tilda
Adjusting elements matching
.t-bgimg[data-original]CSS selector. - Background video of Vide for jQuery
Adjusting elements matching
[data-vide-bg]CSS selector. - Sales Countdown Timer from Sctr
Adjusting elements matching
.woo-sctr-countdown-timer-wrapCSS selector. - Hurry Scarcity and Urgency Countdown Timer
Adjusting elements matching
.hurrytimer-campaignCSS selector.
- Tabs of Royal Addons for Elementor
Adjusting elements matching
.wpr-tabsCSS selector. - Tabs of WooCommerce
Adjusting elements matching
.woocommerce-tabs.wc-tabs-wrapperCSS selector. - Once animation of Page Builder Blocks of GreenShift
Adjusting elements matching
[data-aos-once]CSS selector. - Animation of Page Builder Blocks of GreenShift
Adjusting elements matching
[data-aos]CSS selector. Maybe will be required to add content replacement@<body[^>]+()>@with likedata-aos-easing="ease" data-aos-duration="1200" data-aos-delay="0".
Exclusions#
Element tags that are matching the specified XPath selectors will not be processed. It can be added multiple selectors at once by placing each on new line.
Note: For tags iframe prefix ajs can be used to force load original sources before loading main scripts. E.g. ajs:.//iframe[contains(@src,'google.com/maps/embed')].