
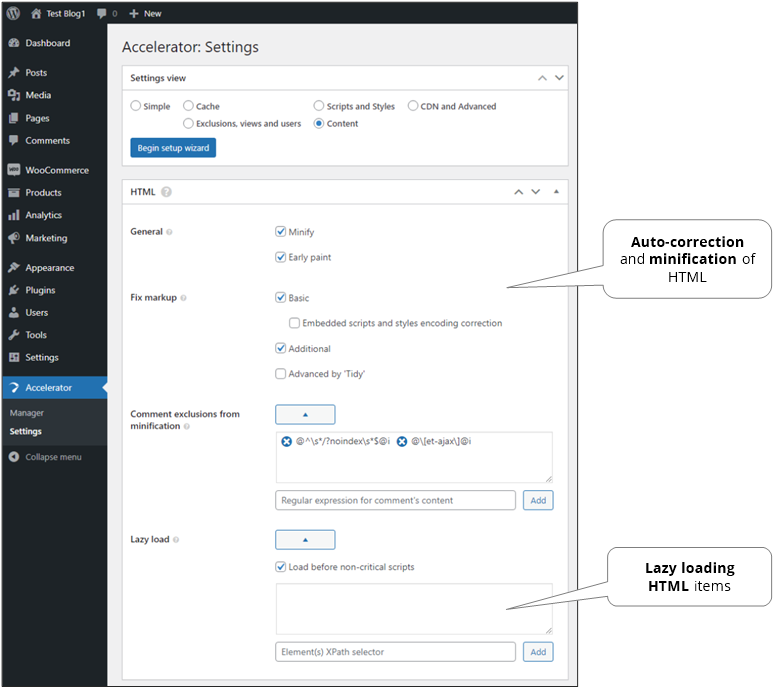
General#
- Minify
Optimizes HTML code to have a smaller size.
- Early paint
Forces the page’s biggest part to being painted as earlier as possible.
Fix markup#
- Basic
Corrects the most common and simple errors like unescaped tags in scripts.
- Embedded scripts and styles encoding correction
Determining encoding of assets and converting it to HTML’s encoding.
- Embedded scripts and styles encoding correction
- Additional
Tries to normalize HTML markup and correct missed or wrong placed tags.
- Advanced by ‘Tidy’
Tries to normalize HTML markup and correct missed or wrong placed tags by special PHP extension ‘Tidy’. This extension should be enabled on the hosting before use.
Warning. It can break some tags and should be used if necessary.
Cleanup#
Comments#
Sometimes HTML comments can contain some metainformation that is needed for page display. In this section such comments can be excluded from minification by adding regular expression patterns. It can be added multiple expressions at once by placing each on new line.
Elements#
In this list any XPath expressions of needed elements and attributes can be specified. It can be added multiple expressions at once by placing each on new line.
E.g. expression .//h1 will clean all h1 tags. Or expression .//h1/@class will clean class attribute from all h1 tags.
Replacement#
It allows replacing content in raw HTML code.
Unnamed group is a placeholder for replacement. To make simple insertion just use empty unnamed group like this @<span\sa="1">()@. Named groups can be used to extract data from source, e.g. @<span\sa="(?'attr_a'[^"]*)">()@ with replacement ${attr_a} puts value of attribute a in the tag body.
Example#
Inserting ‘wpadminbar’ if it is not found (conditional replacement).
Find !@\Wid="wpadminbar"@ & @()</body>@ and replace with <div id="wpadminbar"></div>.
Always fresh parts#
On some sites there are content parts that always should be loaded without caching to show actual (fresh) content. As a result, most of content is load instantly and specified parts will be loaded with a little delay and always actual.
In this list any XPath expressions of needed elements can be specified.
To remove the display delay, you need to write sa: before the expression (‘sa’ means ‘show always’). In this case, the element will always be displayed first in its original (not fresh) form.
Warning. Elements should always exist. If it doesn’t, it can be inserted by defining related HTML replacements.
Warning. Elements should be specified by its containing parent due to replacement is going only of element’s children.
Warning. The amount of chosen parts shouldn’t be variable per request. Otherwise, fresh parts can be wrong replaced. E.g. the price blocks in the product list are chosen as fresh parts. And because the list of products may change in subsequent requests, then the prices may be incorrectly replaced.
Warning. This approach requires fast work of server due to one per specified seconds these elements are reloaded from original page content.
Examples#
Simple#
Here is HTML code:
<p>
Some text 1…
</p>
<p>
<img src="test-img-01.jpg">
Some text 2…
</p>
And an expression for a paragraph that has an image inside that contains test-img-01 in the file name: .//p[.//img[contains(@src, "test-img-01")]].
WooCommerce always fresh prices, sales, etc.#
Summary block on product page:
sa:.//body[contains(concat(" ",normalize-space(@class)," ")," single-product ")]//*[contains(concat(" ",normalize-space(@class)," ")," entry-summary ")]
Any product lists on any page (related products, categories, etc):
sa:.//ul[contains(concat(" ",normalize-space(@class)," ")," products ")]
So, now all sales, prices will be shown immediately.
Lazy load parts#
A special efficient technology for speeding up the loading of very large numbers of DOM elements. It is configured for each site individually.
- Load before non-critical scripts
In most cases all HTML should be loaded before main scripts. But can be a case when site’s layout allows loading HTML parts as they displaying when scrolling.
- Storing as attributes
In this mode, the HTML is stored in an attribute instead of a
noscripttag, allowing, for example, using Google Translate Cloud. - Selectors list
Here you can specify which parts of the pages, via their selectors (XPaths), should be lazy loaded. Since XPath language it is an analogue of CSS, it allows you to make settings both for individual pages and for their set, using the principle of CSS selectors (classes, tags, properties, …). It can be added multiple selectors at once by placing each on new line.
Also, there are special parameters that are specified at the begin of each XPath selector. It allows to adjust behavior:
- bjs
Always loading before main scripts. It overrides default ‘Load before non-critical scripts‘ setting. Values:
- 0
Disables.
- 1, yes, on
Enables.
- only
Enables loading only before main JS.
- 0
- height
Height in CSS size of each block. E.g.
height=100pxorheight=50em. Default is 10em. - sep
Loading lazy HTML parts by separate request starting from specified index of lazy block. It is needed only to decrease page size if it is very large (e.g. more than 500 KB).
- chunk
Specifies chunk size when dividing to lazy loading blocks. It is 8K bytes by default.
- chunkSep
Specifies chunk size when dividing to lazy separated loading blocks. It is 512K bytes by default.
- bjs
Also, there is a special XPath function followingSiblingUpToParent that allows to mark below the fold content. First parameter is element’s path where to start after that. The second optional parameter is parent element’s path to search only within it. See examples below.
How to setup delay loading of below the fold content#
In Google Chrome browser open needed page.
- Then scroll down two screens (if we divided our page to device screen height, we should be on 3rd now).
-
Then choose the bottom element that will be the last above the fold content and copy its XPath selector in the inspector’s DOM tree. E.g. its is
//*[@id="post-1"]/div/p[12]. -
Then add it to lazy load parts setting by including to followingSiblingUpToParent function like
followingSiblingUpToParent(//*[@id="post-1"]/div/p[12]).
That is all. After that, do not forget to update the cache.
Examples#
For example, here is a page with some HTML code:
<!DOCTYPE html>
<html>
<body class="home">
<div>...</div>
<div>...</div>
<div>...</div>
</body>
</html>
And then, for example, so that on all pages everything that comes after the second div block, loaded lazily, you need to add the rule:
(.//body/child::div)[2]/following-sibling::*
Or, for example, if you need to do this only for pages that have a home class in the body tag and the div tag is not important, the expression will be:
(.//body[contains(concat("", normalize-space(@class), ""), " home "]/child::*)[2]/following-sibling::*
Or, for example, if you need to do this only element that has more than 10 children and starting only after 11th child:
.//*[count(*)>10]/*[10]/following-sibling::*
Or, if we need to make lazy all below the fold content (the 2nd div in our case), the expression will be:
followingSiblingUpToParent((.//body/child::div)[2])
If we need to limit searching only in body the it will be:
followingSiblingUpToParent((.//body/child::div)[2], .//body)
Here is an example of using special parameters. Loading all lazy blocks before main scripts, each lazy block is minimum 1000 bytes and starting from 4th lazy block making it separated with minimum size of 100000 bytes:
bjs=1,sep=4,chunk=1000,chunkSep=100000:.//*[contains(concat(" ",normalize-space(@class)," ")," entry-content ")]/*[16]/following-sibling::*
If is needed to have only one separated block (to have only one request) then:
bjs=1,sep=4,chunk=1000,chunkSep=999999999:.//*[contains(concat(" ",normalize-space(@class)," ")," entry-content ")]/*[16]/following-sibling::*