Styles are separated into two categories:
- Critical
It must be loaded before main page content to provide correct page rendering.
- Non-critical
It can be loaded after the main page content.
In most cases, all styles are critical as you can see by default settings. But sometimes particular styles should be tuned individually.
Note. To disable styles processing, the next options should be disabled: all top level’s settings in ‘General‘ and ‘Fonts‘ blocks, ‘Adaptation to screen sizes‘ in ‘Images’ and all CDN items.

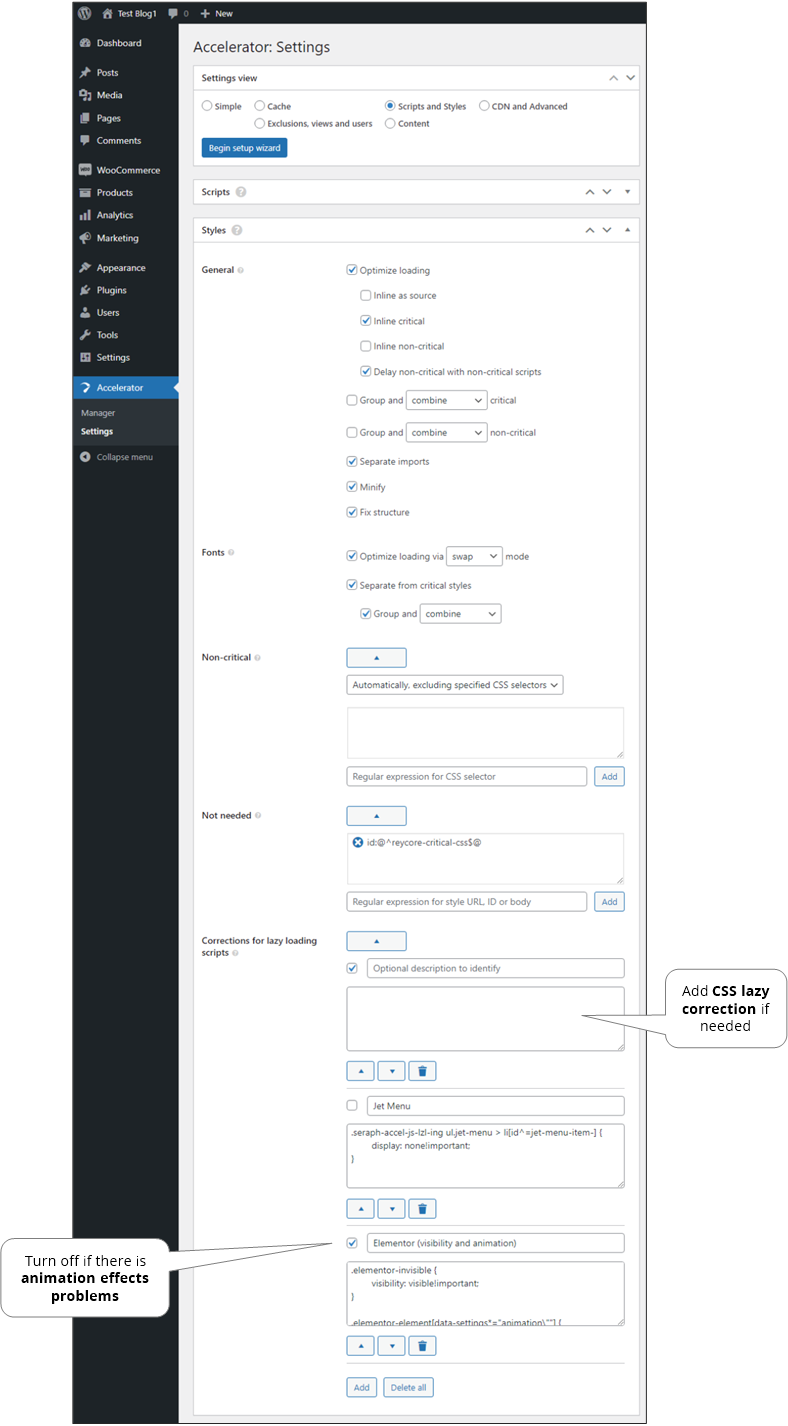
General#
- Optimize loading
Optimizing by inlining according to sub-options. Due to most styles are critical inlining increases page speed by decreasing request count to our server.
- Inline as source
Insert style’s body into
srcattribute instead of change it tostyletag. - Inline critical
- Inline non-critical
- Delay non-critical with non-critical scripts
- Inline as source
- Group critical, group non-critical
Grouping increases page speed by decreasing server request count but not all styles are compatible with such operation. If non-critical auto mode is active then critical grouping is always safe.
- combine
Combines styles into one block.
- don’t combine
Leaves each style in its own block.
- combine
- Separate imports
Extract and process styles that included in other styles by the
@importdirective. - Minify
Optimizes CSS code to have a smaller size.
- Fix structure
Correction of incorrectly nested blocks.
Fonts#
- Optimize loading
Just adds CSS
font-displayattribute with one of the next values to fonts that postpones their loading and increase page content loading speed:- auto
The font display strategy is defined by the user agent.
- block
Gives the font face a short block period and an infinite swap period.
- swap (default)
Gives the font face an extremely small block period and an infinite swap period.
- fallback
Gives the font face an extremely small block period and a short swap period.
- optional
Gives the font face an extremely small block period and no swap period.
Also, font names can be specified: empty (for all names), font name part or regular expression.
- auto
- Separate from critical styles
On some sites browser might incorrect render postponed fonts that declared in separate CSS file. It can be fixed by disabling this option.
- Group
Grouping increases page speed by decreasing server request count but not all styles are compatible with such operation. Combining is the same as for the main styles.
- Group
- Deinline equal or larger
Deinlines large fonts from CSS to decrease size.
- Inline critical
Inserts the bodies of the fonts specified in the list to load them as quickly as possible. Usually needed when there is CLS due to font loading. Regular expressions are allowed. Examples additions:
Helvetica Neue,@^Helvetica@,family:Helvetica Neue & weight:700,family:@^Helvetica@ & weight:@[4-7]00@ & style:italic.
Non-critical#
- Automatically
Non-critical styles part will be automatically separated from critical ones. Also, specified CSS selectors can be excluded to be part of critical styles.
- Manual
- Inlined
Includes all inline styles.
- Internal
Includes all internal (self-hosted, hosted on our site) styles.
- External
Includes all external (hosted on the other sites) styles.
- Exclude
Styles with URLs, IDs, or bodies matching the specified regular expressions will be treated as critical. It can be added multiple expressions at once by placing each on new line.
- Include only
Only styles with URLs, IDs, or bodies matching the specified regular expressions will be treated as non-critical. It can be added multiple expressions at once by placing each on new line.
- Inlined
Not needed#
Styles with URLs, IDs, or bodies matching the specified regular expressions will not be loaded. It can be added multiple expressions at once by placing each on new line.
Corrections for lazy loading scripts#
On some sites layout is depended on scripts. So when scripts loading are delayed, then there may be necessary to adjust layout. It’s a section for defining various styles to correct layout loading before main scripts loading. There are some already predefined elements related to particular site components, that can be used as a samples.
This styles are added to particular page only if scripts delayed loading is enabled, and page is not for AMP.
It’s a list of styles that will be added to the site by defined order. Each item has next options:
- Enable
It allows to disable item instead of deleting it.
- Optional description to identify
Allows to recognize the goal of specified styles. E.g. what particular problem it solves.
- Style code
The style code. Special body’s class can be used in selectors to control styles’ scope:
- seraph-accel-js-lzl-ing
This class is removed from
bodytag when non-critical scripts has been loaded and first click delay is elapsed. So, it allows to apply styles only in scripts loading period plus enough time for their initialization. - seraph-accel-js-lzl-ing-ani
See below about animation corrections.
- seraph-accel-view-XXX
This class is added to the
bodytag when views are active. So, it allows to apply styles only in particular view, e.g. on mobiles only. XXX can becmn(means common view, desktop) or particular slug likemobilefrom the defined views.
- seraph-accel-js-lzl-ing
Animation corrections#
There is a special class of body named .seraph-accel-js-lzl-ing-ani. It is added just after full content (DOM) is loaded and removed after specified time after loading of a delayed non-critical scripts. It allows to relay on that while creating correction styles.
Let’s take an example with Elementor. Some of its elements have an initial style .elementor-invisible, when removed, the element appears smoothly on the screen. Because if this style is removed when non-critical scripts are running, then the appearance of the element occurs with a delay. To fix this, we can make an adjustment style like this:
.elementor-invisible {
visibility: visible !important;
}
But in this case, we determine its visibility for the entire time the page is opened. This may conflict with logic in scripts. Those, we need to make it active only at the initial display, until non-critical scripts are loaded. That’s why let’s do so:
body.seraph-accel-js-lzl-ing .elementor-invisible {
visibility: visible !important;
}
Now everything seems to be fine. But if an animation is tied to removing this class, then it will not work, because class .seraph-accel-js-lzl-ing on the body tag added immediately. And this is where the class helps .seraph-accel-js-lzl-ing-ani, because it is not added immediately, but only after the entire page is loaded and the animation will be applied, because the corresponding elements will have their styles changed, which are included in the animation. Therefore, we will correct so:
body.seraph-accel-js-lzl-ing-ani .elementor-invisible {
visibility: visible !important;
}
The duration of the class deletion delay .seraph-accel-js-lzl-ing-ani set to prevent double application of animation styles so that, for example, the element does not disappear and appears again after loading non-critical scripts. Those, during this time, the main scripts should execute their animation logic, which is already redefined by us.
Note. In rare cases to completely disable styles processing all top level checkboxes (in the first two sections), CDN settings and images’ adaptation to screen sizes should be disabled.
In Google PageSpeed tests, my site is failing on performance. Specifically, Avoid an excessive DOM size – 1,050 elements, Reduce the impact of third-party code – Third-party code blocked the main thread for 600 ms (not much I can do about that, it’s code for Google Tag Manager and the like), Reduce JavaScript execution time – 3.1 s. The total score for ‘Performance’ is 74. I have Seraphinite installed and it’s made an amazing impact on my site’s scores, but it isn’t correcting the above issues. Should it be?
Could U give the site address for inspection?