It is mostly helpful when pages have huge DOM size. No any other optimization plugin provides that technology. But it requires manual setting up.

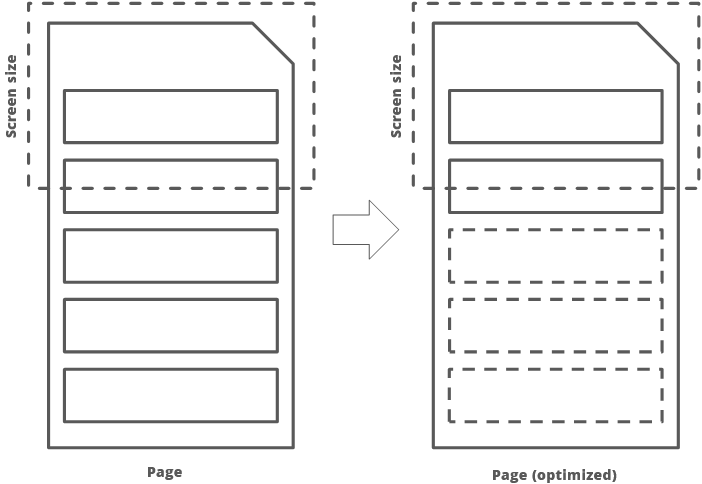
After optimization defined page’s parts become inactive and invisible for DOM parser until they are not shown on screen (page is not scrolled). It is similar to lazy loading images but in that case it works for whole page’s blocks. As a result, it saves a lot of device processor’s time and signifiable increases drawing speed and page speed’s score.
Hiding is implemented by moving particular page parts under noscript tags. It allows page’s content to be indexed by search engines but hide them from physical rendering.