
General#
- Detect changes
It is useful when images are changed in time. It forces to drop browser cache by appending time marker parameter to the image’s URL.
Note. If compression auto-redirection is enabled then time marker will be used from the last modified compressed file.
- Adjust attachments’ URLs
Process images at an early stage (before full HTML of pages is generated). This makes it possible to process images that are not placed in standard
imgtags or styles.Warning. May be incompatible with some themes or plugins.
- Inline smaller than
Inlines small images into HTML and CSS to decrease request count to our server.
- Deinline equal or larger
Deinlines large images from HTML and CSS to decrease page size.
- Adaptive redirection for simple external cache
Some servers ignore returning image type (MIME type) and cache without needed compression. This option can help to manage such cases.
- Alternative redirection
In case of unavailability of standard (server level) redirection mode this one can be used. It is a bit slower that the first one but allows to manage redirection image correctly. It replaces local images paths to special URL request, e.g. image path
data/test-img-01.jpgbecomes?seraph_accel_gi=data%2Ftest-img-01.jpg.
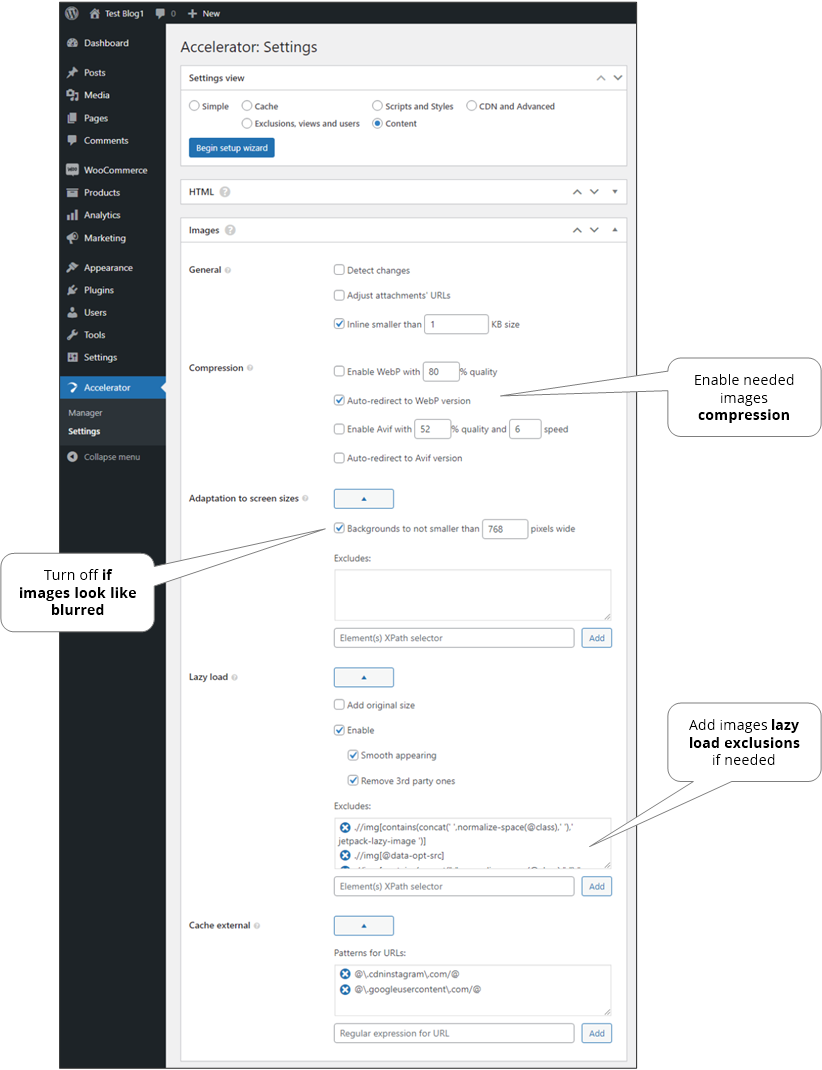
Compression#
Enables compression of JPG, PNG, GIF and BMP images except animated GIF and PNG ones. It creates compressed images for original ones. If last modified date of original image is changed to larger value (i.e. file is updated to fresh version), then it will be recompressed again.
E.g. for image1.png will be created file image1.png.webp. If compressed file can’t be created or not needed (e.g. it is larger) then image1.png.webp.json will be created with the reason inside.
Note. To exclude a file from compression (for example, WEBP), you need to create a file image1.png.webp.json next to this file (for example, image1.png ) with a date later than the file itself. If file image1.png.webp exists it should be deleted manually.
- Enable WebP
Enables creating of WebP compressed files for original ones.
- Quality
Lower quality produces lower file size.
- Quality
- Auto-redirect to WebP version
Adds some directives into the
.htaccessfile to redirect images to their WebP versions. E.g. ifimage1.png.webpexists thenimage1.pngwill be redirected to it. - Enable Avif
Enables creating of Avif compression files for original ones. If Webp creation is enabled and Avif file is larger than Webp it won’t be written. Compressing to Avif can take long time so it is disabled by default.
- Quality
Lower quality produces lower file size.
- Speed
Lower speed produces lower file size but it can take a lot of time.
Note. It is available from PHP 8.1 and upper and if the ‘GD’ extension is built with AVIF support. Or if ‘IMAGEMAGICK’ PHP’s extension is installed and supports AVIF. Or it is supported by special encoder from our side as a binary executable module (currently only Lunux x64 and Windows x64). It is automatically downloaded when needed from our site and executed. So, if PHP ‘proc_open’, ‘proc_close’, and ‘chmod’ functions are blocked, please, check your hosting PHP’s configuration.
- Quality
- Auto-redirect to Avif version
Adds some directives into the
.htaccessfile to redirect images to their Avif versions. E.g. ifimage1.png.avifexists thenimage1.pngwill be redirected to it. - Process asynchronously
Compression will be made in separate process and shown in processing queue as separate item.
Note. If ‘Detect changes’ is enabled then might be need to reoptimize page that contain images to show corresponding compressed images.
To enable auto-redirection to WebP and Avif version under NGINX the following directives should be added manually into the begin of server directive:
# seraphinite-accelerator - Automatic redirection to Avif and WebP versions if they exist
include /www/wwwroot/my-site.com/seraph-accel-img-compr-redir.conf;
And the /www/wwwroot/my-site.com should be replaced by your site’s root filesystem path.
Note. If external cache is enabled then images can be show with original versions. If so, please, clear the external cache.
Note. Compression is currently processed only for images that can be caught by content processing like HTML img tag and CSS url attribute.
Note. After changing the settings, you need to manually update the NGINX configuration.
Adaptation to screen sizes#
It decreases images size on smaller screen sizes like mobiles. It is better to show smaller images on smaller screens to decrease network traffic and increase loading speed. Adaptation is made to popular 360-, 480-, 768-, 992-, 1366-, and 1920-pixels wide screens.
- Ordinary images
All images with
imgtag will be processed. - Background images
All background images that defined in styles by
background-imageorbackgroundproperties (inline or separated) will be processed.
Note. Exclusions for separated styles can’t be added by item’s basis. - Larger than pixels wide
Reduced images will be created not smaller than this defined size.
- Use Device Pixel Ratio
Use Device Pixel Ratio.
- Process asynchronously
Adaptation (resizing and cropping) will be made in separate process and shown in processing queue as separate item.
- On demand
Adaptation (resizing and cropping) will be made only while real request. It is enabled and ‘Process asynchronously’ disabled by default due to in most cases resizing and cropping are very fast.
Excludes#
Element tags that are matching the specified XPath selectors will not be processed. E.g. the selector ./style[contains(text(),'img-01.jpg')] excludes all separated styles that contain img-01.jpg. Or e.g. the selector .//div[contains(@style,'img-02.jpg')] excludes all div tags with inline style that contains img-02.jpg. It can be added multiple selectors at once by placing each on new line.
Note: Prefix ajs can be used to force load original images before loading main scripts. E.g. ajs:.//div[contains(@style,'img-02.jpg')].
Lazy load#
- Add original size
Just adds the original image’s width and height to the ‘img’ tag attributes.
- Enable
Enables this mode.
- Own algorithm
Don’t use native
loading="lazy"attribute.- Smooth appearing
- Raster placeholders
- Remove 3rd party ones
- Own algorithm
Excludes#
Image tags that are matching the specified XPath selectors will not be processed. E.g. to exclude first 5 images on all pages we should add .//img[position()<=5] expression. It can be added multiple selectors at once by placing each on new line.
Note: It applies to frames lazyloading too excluding adapted placeholder.
Note: Prefix ajs can be used to force load original images before loading main scripts. E.g. ajs:.//img[position()<=5].
Cache external#
All external images’ URLs that are matched with defined regular expression patterns will be cached. It can be added multiple expressions at once by placing each on new line.
It is useful to cache external images with short period if life time like images from Instagram. If it wont be cached pages will contain this images that are broken after some time.
Note. If the regular expression contains the crit: prefix, then if it is impossible to copy the image, the optimization process will stop with an error.