It is a list of content groups allowing changing common settings and setting self-learning parameters depend on specified content’s scope. When groups are applied to particular page the first scope match will be chosen. Also, scopes matches independently for each mode.

Each group element contains settings described below.
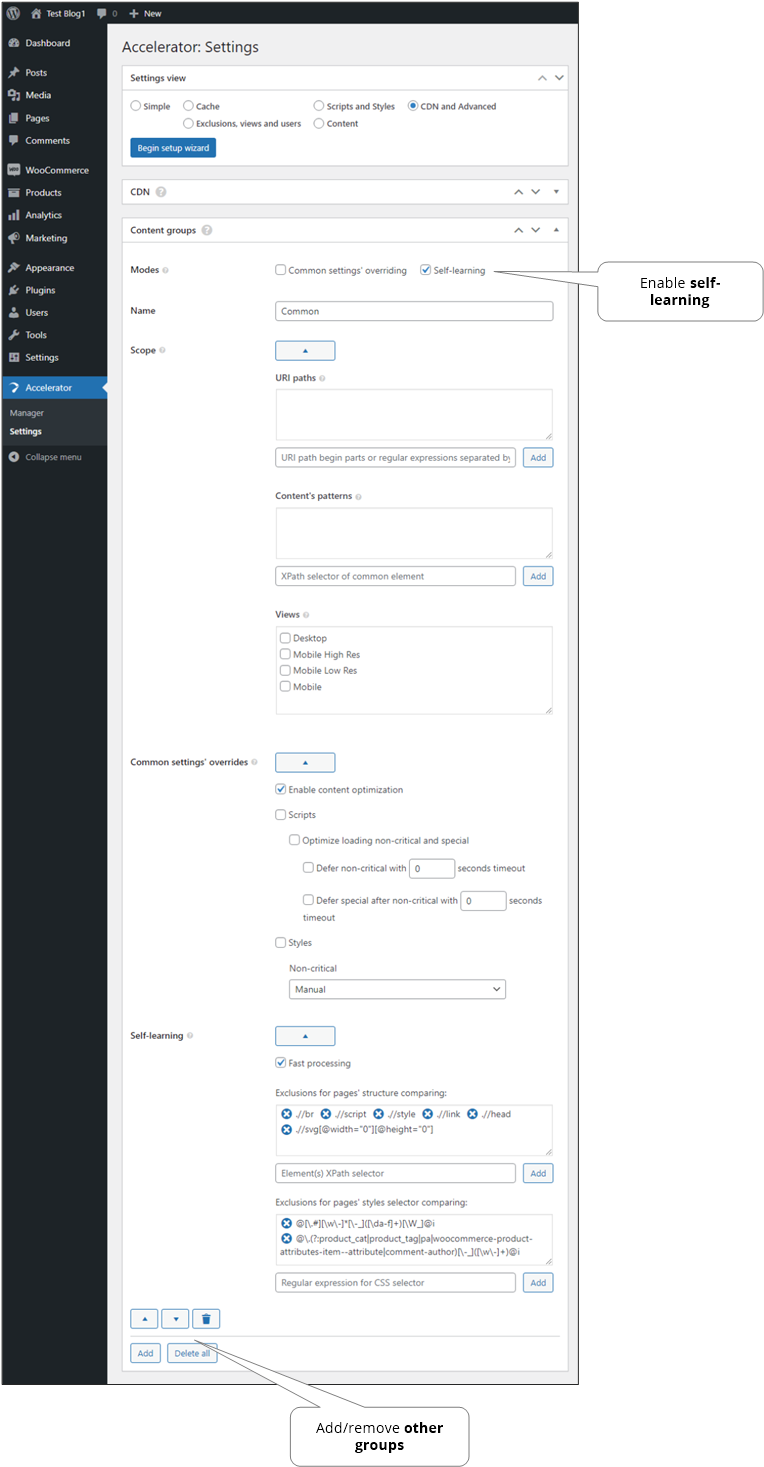
Modes#
Each enabled mode will apply the related settings below.
- Common settings’ overriding
Allows to set optimization settings that different from common ones. E.g. scripts loading delay can be set for to lower value for desktop only.
- Self-learning
Enables self-learning technology while optimization that increases its speed.
Name#
Optional group’s name for simplify identification.
Scope#
Actually, it is a filter to pages that will be included in particular group. Each of next filter is applied by logical ‘and’.
- URI paths
Only matched pages’ URLs will be included. An empty list means all pages. The syntax is the same as in URI paths exclusions. It can be added multiple strings at once via separating by commas.
- Content’s patterns
Only pages that contain specified parts via their XPaths selectors will be included. An empty list means any parts. It can be added multiple selectors at once by placing each on new line.
- Views
Only selected devices’ views will be included. If no views are selected it means all views.
#Common settings’ overrides
- Enable content optimization
If disabled then no optimization will be made including below styles and scripts.
- Scripts
Enables overriding some of scripts settings.
- Styles
Enables overriding some of styles settings.
Self-learning#
It enables self-learning technology while optimization that generates specific optimization’s data for particular page structure and uses it in optimizations of other pages with the same structure.
Processing#
- Standard processing
Full scanning.
- Fast processing
Smart scanning. Significantly increases a speed of optimization but can produce larger (up to about 20%) critical styles files.
- Ultra-fast processing
The same as previous one but faster.
Exclusions#
- Exclusions for pages’ structure comparing
Specifies XPath selectors for pages’ elements that won’t be included in page structure. E.g. by default,
style,link,headtags are already excluded. It can be added multiple selectors at once by placing each on new line. - Exclusions for pages’ styles selector comparing
Specifies regular expression masks for omitting styles’ selectors parts. If particular expression contains regular expression’s catch group the only it will be omitted. E.g. for style selector
.class-1.class-2.class-3expression@\.class-2@will transform it to.class-1.class-3but expression@\.class-(2)@will transform it to.class-1.class-.class-3. It can be added multiple expressions at once by placing each on new line.
Debugging#
While tuning up similar pages for self-learning it can be useful to check page’s structure. If debug mode is enabled and enter additional parameter to the URL seraph_accel_proc=1&d=learn (e.g. https://my-site.com/?seraph_accel_proc=1&d=learn) then there will be shown related specific information.