The purpose of that settings is to provide correct caching of some environment depended on views such as current language, device type, etc. But excluding user-dependent data that can be tuned in the related setting’s part.

General#
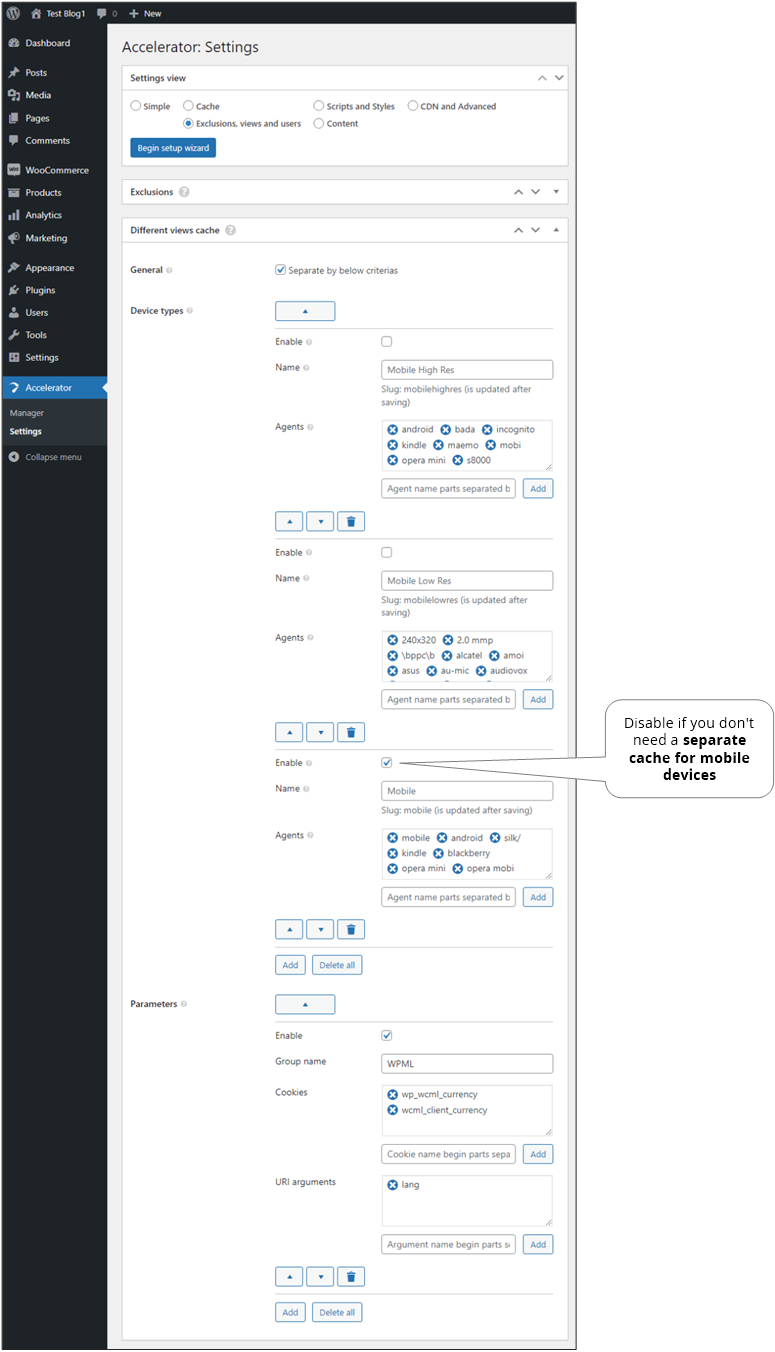
- Separate by below criterias
Enables cache separation.
Device types#
List of groups by a set of user-agents. Settings for each group:
- Enable
Enables current group.
- Name and slug
Unique group name. This name is used to generate a slug when saving, which is used to name the caching directory and when adding custom styles.
- Agents
Only pages’ requests having (case insensitive) these strings in their user-agents will be included. If string begins with one of
/~@;%`#it is interpreted as regular expression with conditions. E.g., user-agent’s part can be compared by appending string with=or!=and exact value (with logical ‘&’ operator as well) as in cookies below. E.g.!@\Wchrome/\d+\W@ & @(?:\W|^)safari/[\d\.]+(?:\W|$)@. It can be added multiple items at once by placing each on new line.
Geo location#
General#
It enables different cache for different regions. Without any defined groups it will just separate cache for all detected regions. To join cache of some regions there can be groups defined that is described below.
Note. If region can’t be determined it is shown as symbol ^.
Note. Getting GEO location from CloudFlare is supported. It is a first trying method to get region code. Then, if it is not detected, MaxMind database is used (License key of MaxMind is required).
Note. When WooCommerce is active, MaxMind database from WooCommerce is used (properly filled ‘MaxMind Geolocation’ in ‘WooCommerce’ -> ‘Settings’ -> ‘Integration’ settings are required).
Groups#
Comparison is going from the first to the last group. If no any group found then particular region id is used. If the name is defined the it is shown in optimization queue in related column (otherwise, internal group ID is shown). First region in each group is forced country for current group.
Country codes should be typed as two letter code (ISO 3166-1 alpha-2), e.g. US or LV, etc. Regular expressions can be used here. E.g. expression @^A@ & !AU & !@^AT$@ means to include all regions started with A and don’t include AU and AT regions. Or expression !AB & !CD & !EF includes all regions except AB, CD and EF.
Note. First enabled group is always ‘home’ cache (it is warmed up while revalidation). E.g. undetermined region ^ can be added there to force using home region for undetermined ones.
Note. All available groups and regions (that are not included in defined groups) can be seen in operate block. And there can be seen the result filtering of all regions by defined groups.
Warning. While saving setting all defined groups are checked for having at least one simple defined region in each group. If it is not defined, it tries to add the first matched to group’s conditions. If no region was assigned, the group is turned off due to it can’t be detected. If it is found, it will be placed at first position in particular group expressions. Also, all simple defined regions corrected to uppercase.
Compatibility#
List of groups by a set of user-agents, for which optimization will be performed in a compatible (sparing) mode. For example, the ‘Lite optimization’ group does not lazy load CSS and JS. And for ‘Lite optimization with minimum HTML size’ are not done inline yet images and styles to minimize HTML size. Settings for each group:
- Enable
Enables current group.
- Agents
Only pages’ requests matching by these regular expressions with conditions in their user-agents will be included. E.g., user-agent’s part can be compared by appending string with
=or!=and exact value (with logical ‘&’ operator as well) as in cookies below. E.g.!@\Wchrome/\d+\W@ & @(?:\W|^)safari/[\d\.]+(?:\W|$)@. It can be added multiple expressions at once by placing each on new line.
Parameters#
A list of grouped parameters such as arguments and cookies. Settings for each item:
- Enable
Enables current item.
- Only for fresh parts
It is applied only for fresh parts requests. It is useful when, for example, only a certain element depends on some additional parameters and so that these parameters work only for small blocks, this approach is used.
- Group name
Unique group name.
- URI exclusions
- Cookies
Only pages’ requests having cookie names that begin with any of the specified strings will be included. If name begins with one of
/~@;%`#it is interpreted as regular expression with conditions. E.g., cookie’s value can be compared by appending name with=or!=and exact value (with logical ‘&’ operator as well). E.g.@^cookie_1$@ = v1 & @^cookie_2$@ != v2means that cookiescookie_1andcookie_2will be used only ifcookie_1equals tov1andcookie_2not equal tov2. Also, you can check the cookie for the absence or empty value by prepending name with!, for example,!@^cookie_1$@. It can be added multiple items at once by placing each on new line. - Headers
- URI arguments
Only pages’ URLs having arguments that begin with any of the specified strings will be included. It can be added multiple strings at once via separating by commas.